Hi Enrico,
The template you referenced on GitHub is not a WordPress theme and there are no plans to modify the legacy template within the plugins reader mode at present. Instead the AMP plugin uses your existing WordPress themes styles and templates via transitional mod standard mode.
If the theme you currently have active isn’t compatible, or doesn’t function well in transitional or standard mode have you tried some of the other WordPress themes available to use within reader mode? Or alternatively have you tried to install and activate one of the compatible themes to use AMP in standard mode?
Hi James
many thanks for your replay.
Actually I need to stay in reader mode because of incompatibility of my current theme. Then, it will take a while to change it and move the site to a new AMP compatible theme.
I installed one theme from that page (Yosemite) but again this is not available in the AMP theme selection, so that I cannot you use it.
Do you know if there is any way to install a theme and use it only within AMP pages ?
Regards
Enrico
Great question. At present it’s up to theme developers to declare support for AMP in the different modes, you’ll find out more here.
If you’re comfortable making the changes yourself you can try adding AMP: true to an Astra child themes style.css header in order to get it listed in the available reader mode themes. I’ll see if we can get some supporting documentation added to the website in relation to this, while confirming the above is the best approach and the information I’m providing is accurate and up to date.
Note it’s also possible to modify the existing reader mode themes to suit your needs, or you can modify the reader mode legacy templates.
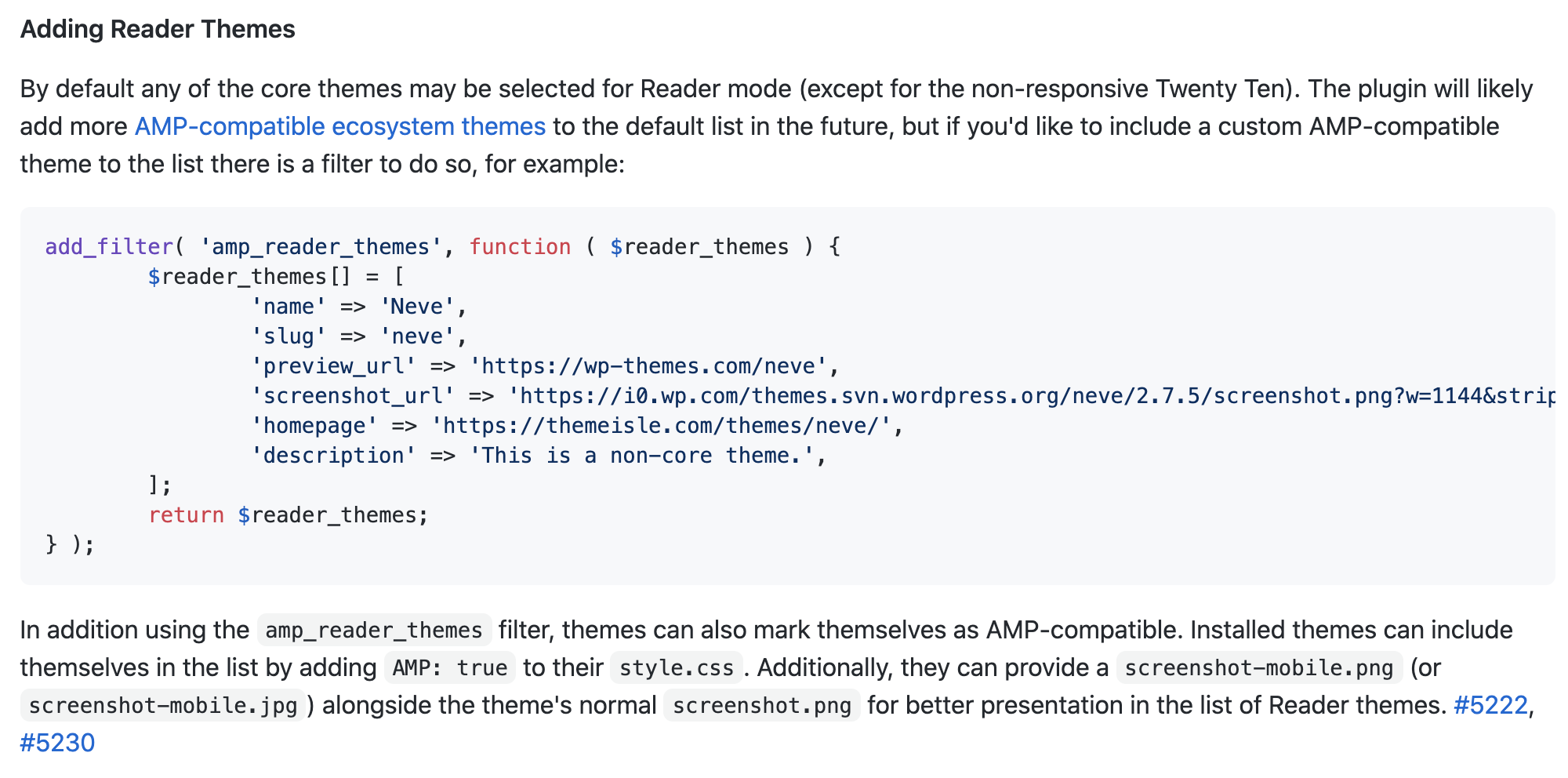
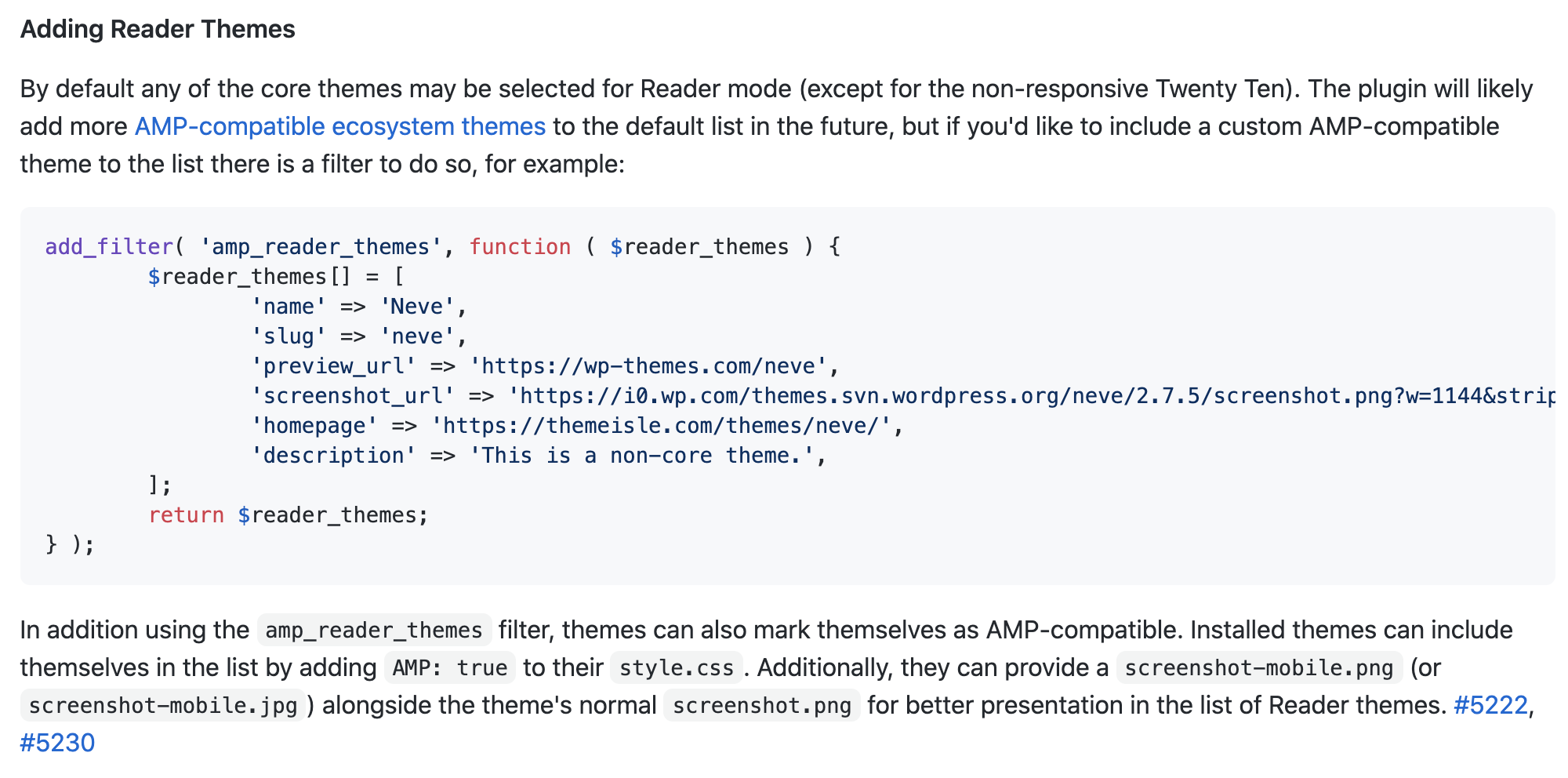
While not yet on the website, there is documentation in the 2.0.0 release notes on Adding Reder Themes:

So you do not actually have to add AMP: true to the theme itself that you want to appear in the list. You can also use the amp_reader_themes filter in a custom plugin.
We will be adding a documentation component capturing this soon.
Hi
I tried both methods and all of them are working fine
1) for ASTRA theme, the “APM: True” flag that unfortunately requires the need to create a child theme. On this method I have been struggling with functions.php code. I’m not too familiar with PHP so I just copied a sample file and use it, but I’m not sure about final results.
2) with snipped code suggested by Weston, ,it’s simpler but again I had to look where to insert it. At the end I used this plugin https://it.wordpress.org/plugins/code-snippets/, then it works perfectly.
3) then I installed Neve theme and I found that is already configured in the right way, so it shows up automatically after installation in the reading themes list.
Finally, I noticed that both themes configuration is limited as, when you configure AMP options, many of them are locked because their dependencies from main configuration, so you can change it only within desktop/normal panel. Hopefully, theme developers will find some way to make it better.
Anyhow many thanks to all for your help.
Regards
Enrico
-
This reply was modified 3 years, 7 months ago by
 enricobt.
enricobt.
@enricobt I found that Astra incorrectly adds scripts and styles to the Customizer. I’ve opened a PR to fix: https://github.com/brainstormforce/astra/pull/1977