Description
Create a custom map featuring your own locations or an interactive map where anyone can add location pins without registering. New locations will wait for your approval before getting published.
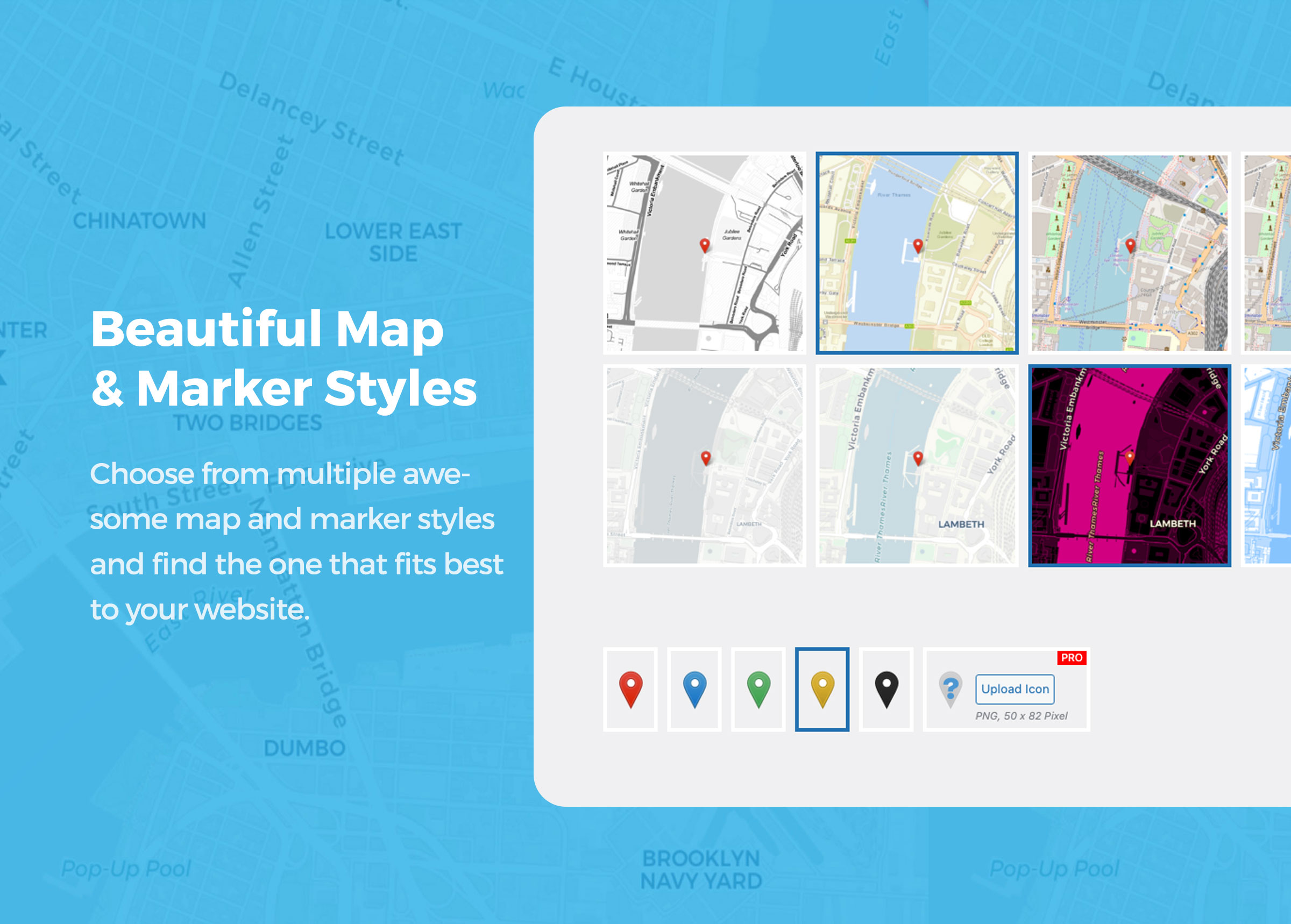
The map is based on Leaflet Map JS and offers you many free map and marker styles. You do not need an API Key, Access Token or any other external registration (like Google). Additionally you have access to awesome MapBox map styles.
Demos | Start 7-day PRO trial (no credit card required) | More Info
🌏 How to create a Simple Map
Integrate a customized and clear map showcasing only your own location markers, without the option for other users to add new locations. Additional features will be deactivated by default.
👩🏾🚀🤵👩🏻🎤👩🏽🌾👩🏿💻 How to create an Interactive Map
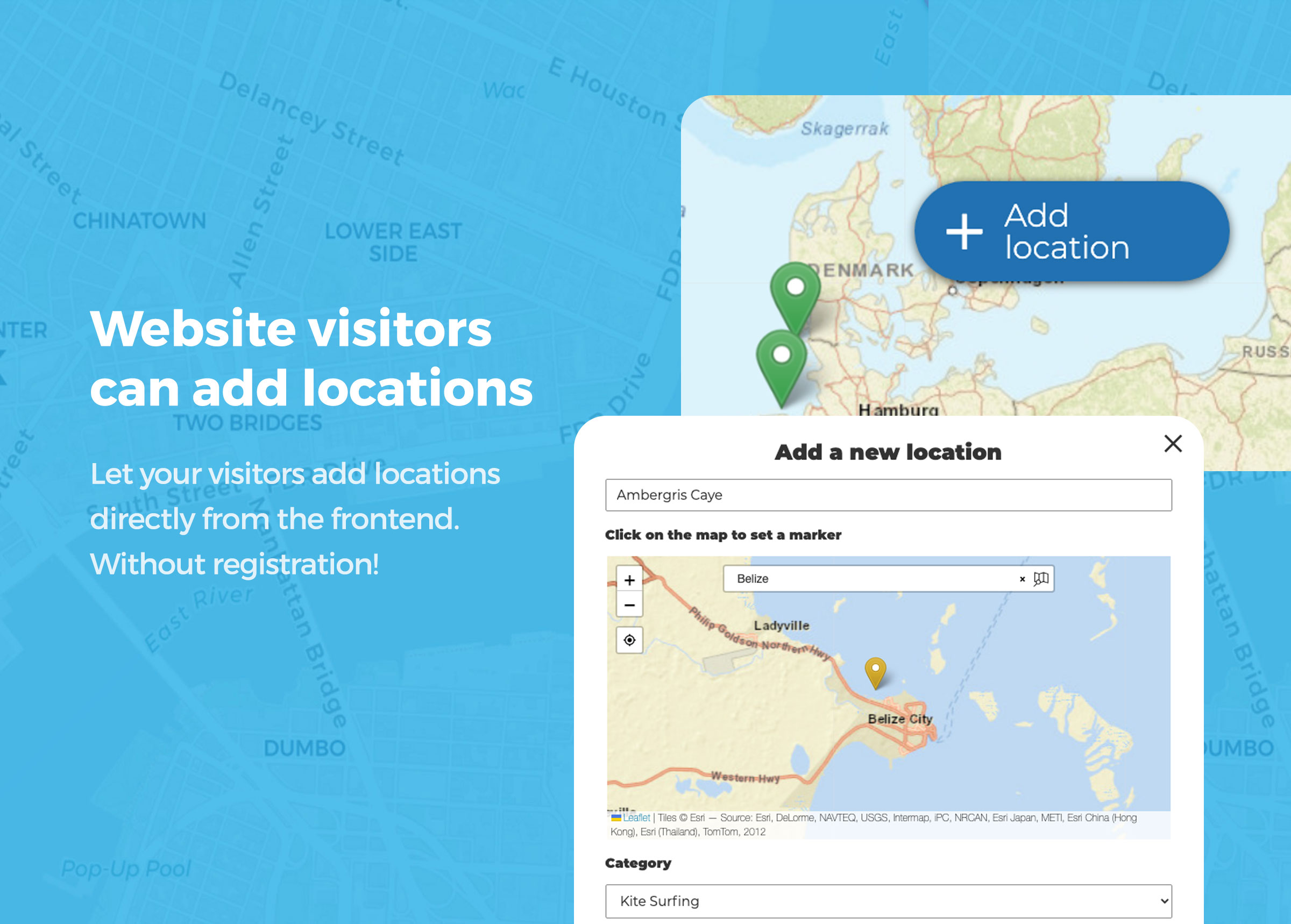
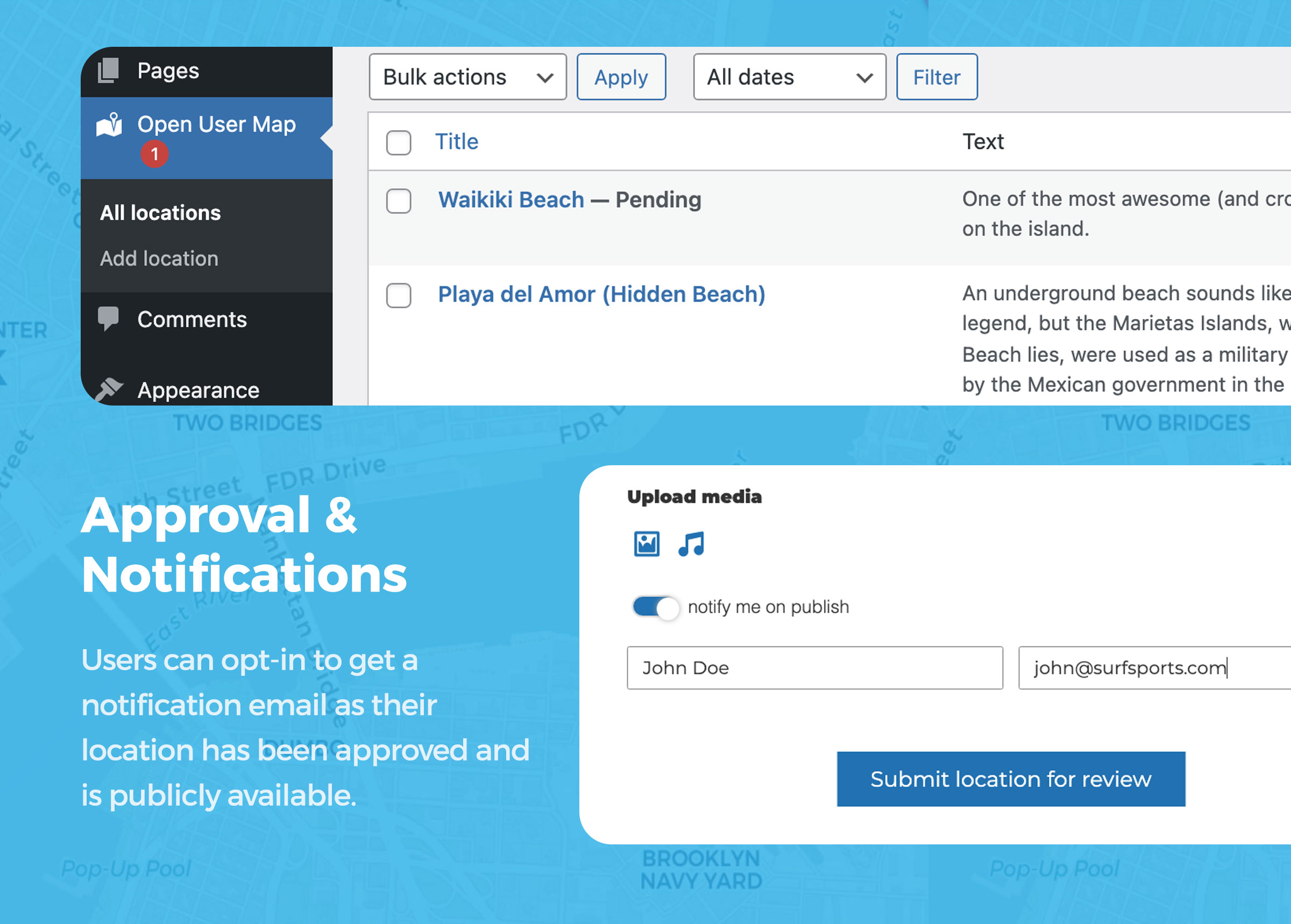
Create a community map! Visitors to your page can add new location markers to the map. You will receive a notification to approve each location before it is published. Your visitors can search for addresses or markers worldwide to quickly find the right spots. You can add custom fields and descriptions to the form to collect the data you need. Image and audio uploads are possible and much more. Let your users collaborate!
How your website visitors add new markers to your map:
Just by clicking a “+”-Button a form will popup to let the visitor enter location details the same comfortable way you can do it in the backend. After submit the location proposal will be “pending” and wait for your review approval to get published.
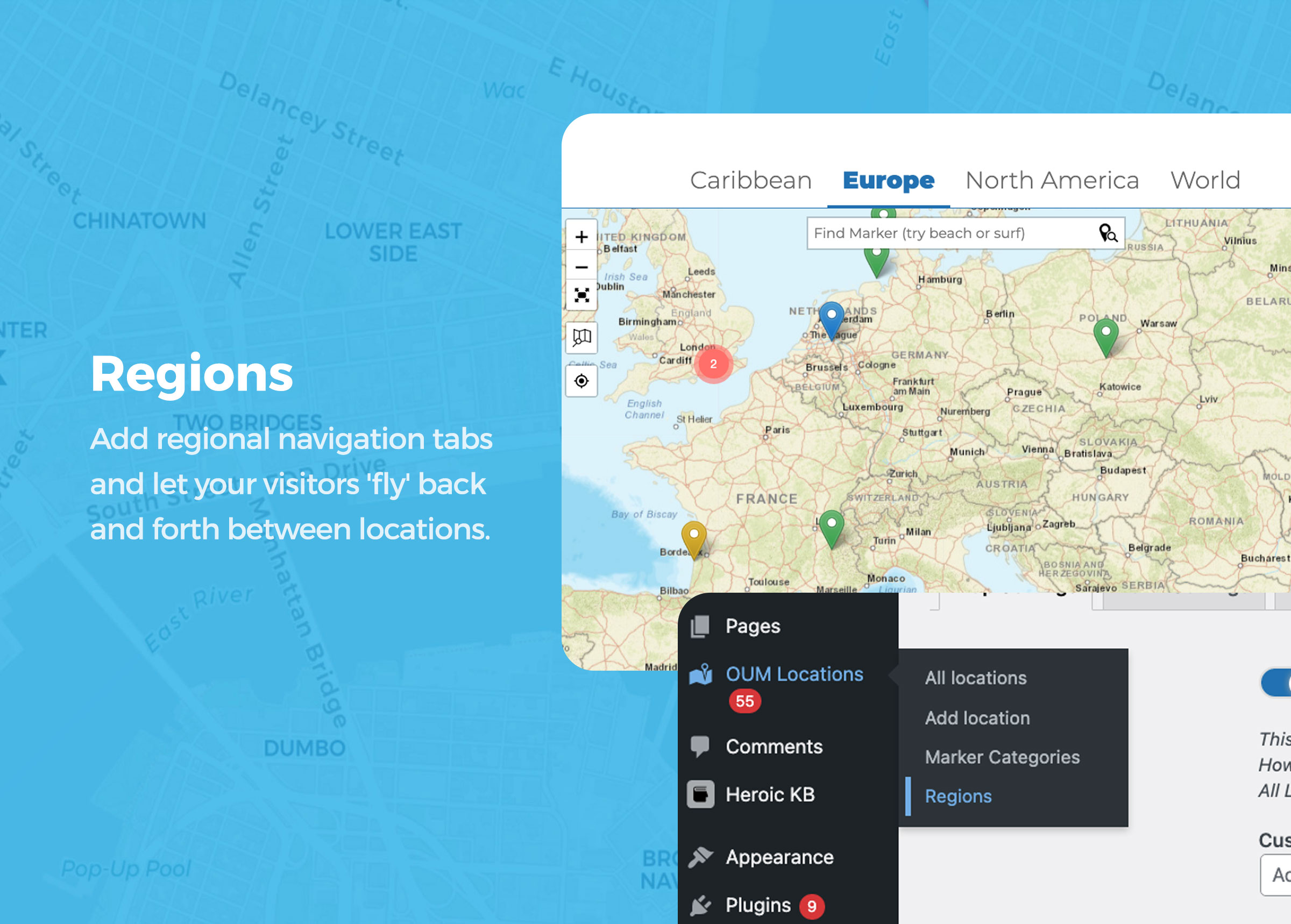
🆕 Regions
Add regional navigation tabs and let your visitors ‘fly’ back and forth between locations that are far apart from each other. See the Demo Map.
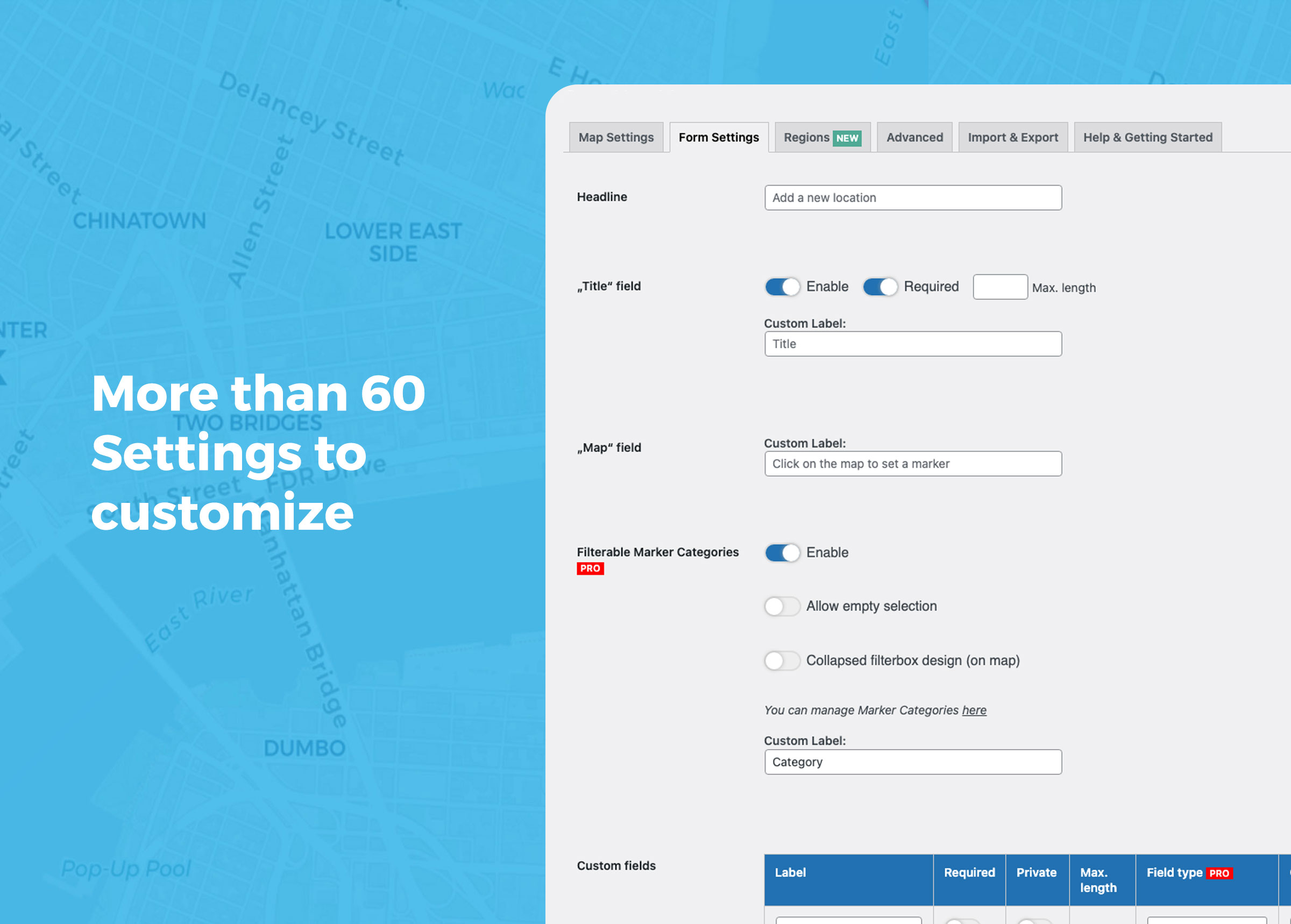
More than 60 options to customize
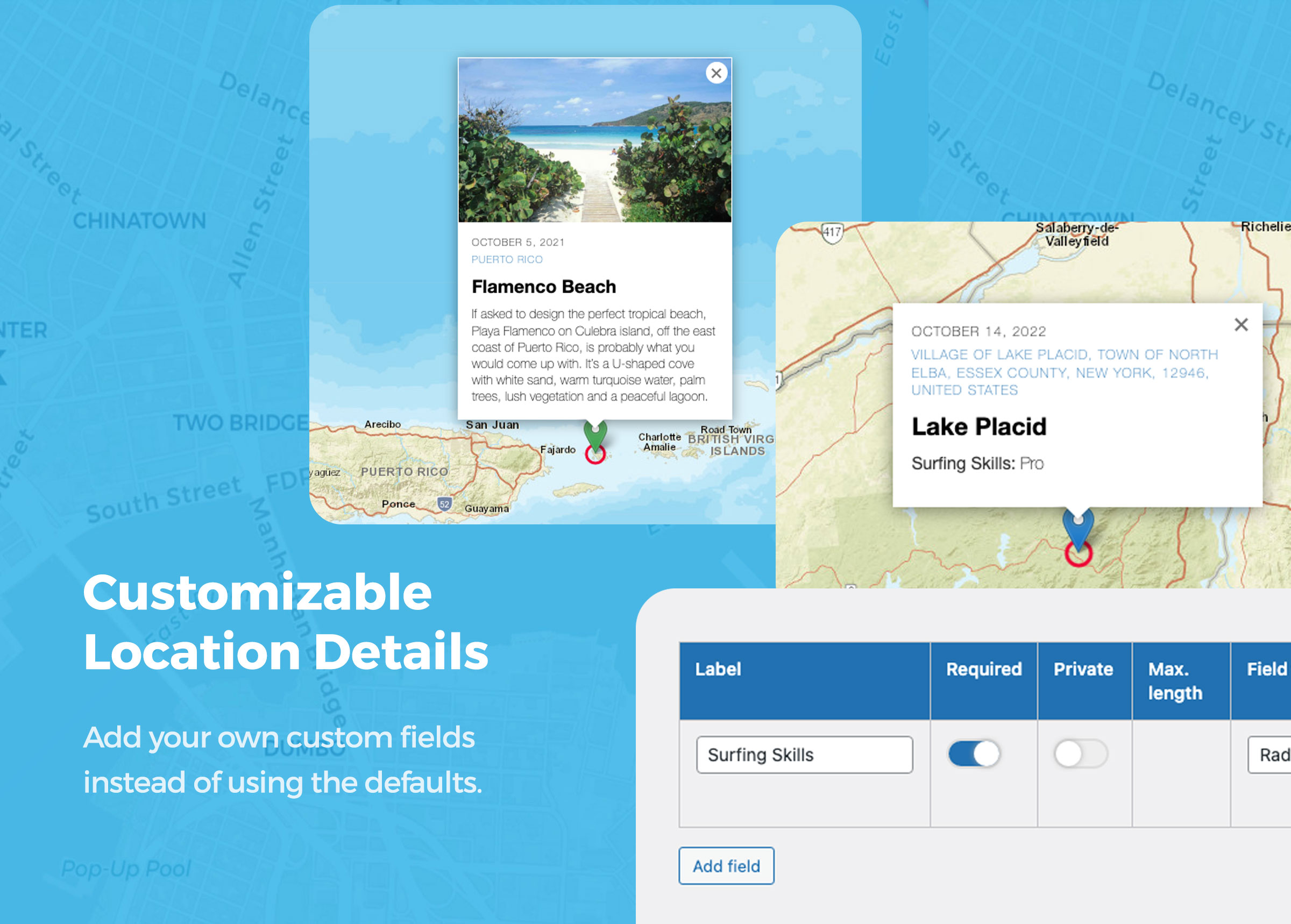
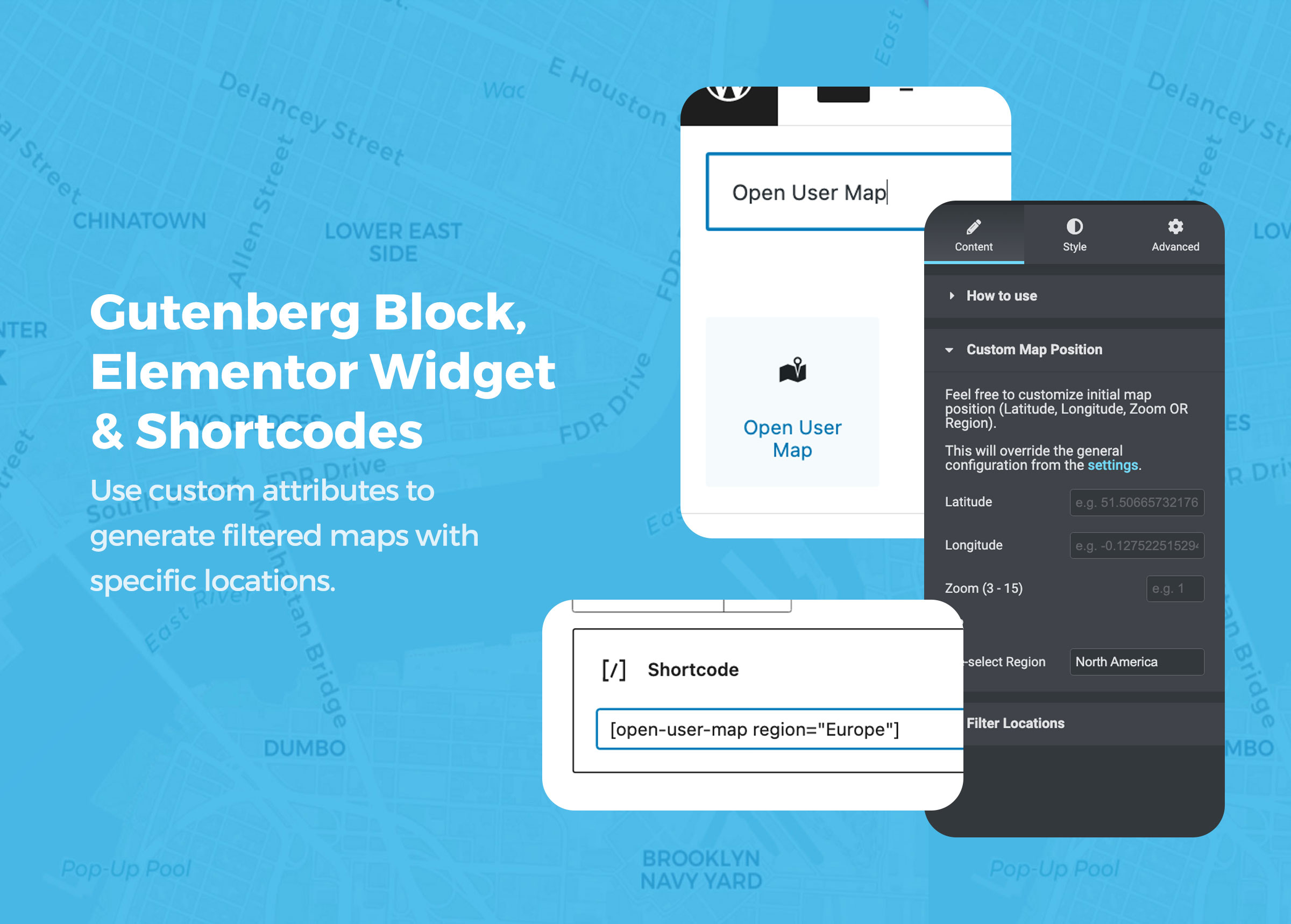
Use the Gutenberg Block or Elementor Widget to integrate your map or place the shortcode anywhere on your site. Close by locations will group together in clusters. Make use of Custom Fields to create the form accoding to your needs.
Free Features:
- frontend adding (can be disabled)
- admin approval for pending locations
- based on Leaflet
- no API Keys
- multiple map styles (including MapBox)
- GDPR ready map tiles (Server in Germany)
- multiple marker styles
- Regions as tabs 🆕
- full width map size
- keep map focus in fixed position (stay in an area)
- scroll wheel zoom (optional) 🆕
- Search for Markers 🆕
- Search for Address (OSM geosearch)
- locations with custom fields! 🥳
- private custom fields
- conditional fields (🪄 experimental, please see Help section)
- “subtitle”, “description”, “image”, “audio” and even “title” fields can be disabled
- “subtitle”-field links to google route
- every text bit can be customized
- locations with images & audio
- Shortcode with with custom settings
- Gutenberg Block with custom settings
- Elementor Widget with custom settings
- marker clustering
- fullscreen option
- refresh, redirection or thank you message after submit
- use URL-Parameter &markerid=123 to highlight a specific marker on the map
- get a specific value from a location by using the PHP function oum_get_location_value( ‘YOUR VALUE’, $post_id )
- use WordPress Hooks to extend the plugin functionality with your own code
🚀 PRO
The Open User Map plugin is also available in a professional version which includes more styles, more funtionality and more flexibility!
-
More custom field types
Add custom fields like links, radio buttons, checkboxes, dropdowns and even HTML. Social media links will automatically be rendered as icons. -
Additional geosearch providers (Geoapify, Here, MapBox)
-
Export & Import locations
Maybe you already have a list of places you need to show on the map. No problem – just make use of the CSV Export & Import feature. This also comes in handy for bulk editing a lot of locations. -
Email user notification
Users get notified by email after their location has been approved. -
Email Admin notification
Send notifications to an Admin email account on incoming location proposals. -
User restriction
Restrict “Add location” feature to registered users only. Redirect your visitors to the registration form. -
Auto-publish
When activated registered users will publish directly without admin approval. This can also be enabled for unregistered users. -
Extend user registration
Integrate the “Add location” feature to the WordPress user registration form. -
Custom filesizes
Customize max. filesize for image/audio uploads (default: 10MB). -
Custom marker icons
Use your own custom marker icon. -
Custom UI Elements color
Pick a color for buttons and icons that fits your theme. -
Current location
Add a button that relocates the map to the users current location. -
Filterable Marker Categories
Organize locations in multiple filterable marker groups. Each group (category) can have an individual marker icon and will be accessible to visitors. -
Limit visible locations
You can limit the locations to be shown by marker categories and by post ids. So it is possible to show only locations of a specific type or to render only one single location. This can be done in the block settings or with shortcode attributes. -
Single pages for locations
Per default locations will not have a single page. This should ensure that all the locations wont negatively affect your SEO. But if you’d like to add more content to locations you can easily enable it in the PRO version. -
Default template for Single pages
If Single pages are enabled locations will automatically have a post thumbnail, an excerpt as well as a default content template. And you can show locations within query loop blocks to setup your own list or grid view. -
Shortcodes for single location values
Use the shortcode [open-user-map-location value=”YOUR VALUE” post_id=”POST ID (optional)”] to easily display a value from a location. You will need this when creating single pages for locations. See all the available values in the Help section of the plugin settings (Open User Map > Settings > Help). -
Show all location images as gallery
Use the shortcode [open-user-map-gallery] to get a nice gallery view of all the location images. Each image is linked to the location marker on the map. -
Show all locations as list or grid
Use the shortcode [open-user-map-list] to get a list view of all the locations. Alternatively you can use the native query loops block to build a custom list or grid. -
Allow registered users to edit their locations
Open User Map PRO extends WordPress capabilities to allow backend access. If assigned to the user role registered users get access to read, edit and delete their locations from within the backend.
Get a 7-day PRO trial (no credit card)
Use Cases
🍕 Bar and restaurant guide
You want to build a collaborative map service where your visitors can add locations on their own. This could be a travel blog or a something like a bar and restaurtant guide. Where are the top locations for food and drinks in your city? Ask your audience for their recommendations! Prepare some categories like food, drinks, music etc. and let them drop the markers right in the frontend. Watch your map grow fast!
👭👬 Community building
Extend the WordPress user registration form with an “Add location” input. Your new users can drop a marker on the map to share their location. Use it to build an awesome user map and help your audience connecting.
🎤🎸 Sound map
Get your audience a soundmap. Your visitors can not only upload text and images to their locations but audio as well! This way e.g urban (or remote) areas can be discovered by its specific soundscape.
The possibilities are endless. We are very curious about what you are building with the help of our plugin. Please don’t hesitate to let us know or ask for feature requests in the support forum. As this plugin is under constant development we are keen to know what are the features that you need? Contact us!
Screenshots
Blocks
This plugin provides 1 block.
- Open User Map Insert a custom map featuring your own locations or an interactive map where anyone can add location pins without registering.
Installation
From your WordPress dashboard
- Visit Plugins > Add New
- Search for “Open User Map”
- Install and activate Open User Map from your Plugins page
- Use the default WordPress editor or Elementor to insert the “Open User Map” block onto a page. Alternatively, you can use the shortcode
[open-user-map]. - You can manage locations in the “Open User Map” menu.
- You can manage styles and features under “Open User Map > Settings”.
FAQ
-
Do I need an API Key or some external registration?
-
No, the plugin is based on Leaflet.js and offers you free map styles that don’t need any kind of registration.
-
How to integrate the map?
-
Use the page editor or Elementor to insert the “Open User Map” block or just place the shortcode
[open-user-map]anywhere in your content. Or integrate it within your theme template with PHP:echo do_shortcode("[open-user-map]")you can also override the initial map focus with shortcode attributes:
[open-user-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13"] -
Can I set the initial map position individualy?
-
If you want to override the initial map focus (settings) just use the shortcode with attributes:
[open-user-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13"] -
Can I limit locations to a specific Marker Category only?
-
Yes, just add the “types” attribute to the shortcode:
[open-user-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13" types="food|drinks"] -
Can I show only specific locations?
-
Yes, just add the “ids” attribute to the shortcode:
[open-user-map lat="51.50665732176545" long="-0.12752251529432854" zoom="13" ids="123"] -
Do I need GPS coordinates?
-
No. Add a new location simply by droping a marker on the map. You can search for addresses as well. If you want to use GPS coordinates though, there is an option for that.
-
I want my own fields. Is this possible?
-
Yes. You can add custom fields in the settings and use them instead of “subtitle” and “description”.
-
Can I use Gutenberg?
-
Yes! You will find the “Open User Map”-Block under widgets.
-
Can I use Elementor?
-
Yes! You will find the “Open User Map”-Widget. The minimum required Elementor version is 3.7.0. PHP needs to be at least version 7.3.
-
Can I use marker clustering?
-
Yes! This is enabled by default. You can disable it in the settings.
-
Can I search for Markers?
-
Yes, you can. Just enable the “Search for Markers” feature which will render a button or full searchbar on the map. It is a fulltext search.
-
Can I go fullscreen?
-
Yes! There is a fullscreen control button on the top left of the map. You can disable it in the settings.
-
Can I use custom styles?
-
Yes, we encourage you to do so. This plugin is supposed to be developer friendly. Feel free to override the .open-user-map class in css to create your own awesome design.
-
Can my users upload audio files?
-
Yes! This is a new fun feature. Your visitors can upload mp3, wav, mp4 and m4a files and after your approval little audio players will be attached to the locations. The world needs soundmaps!
-
Is there a max. filesize for image/audio uploads?
-
Yes, per default it is 10MB. You customize that with the PRO version. Be aware that that you may need to increase upload_max_filesize and post_max_size on your server accordingly as they set the general limit for uploading files.
-
Can I disable specific form fields?
-
Yes, all default form fields can be disabled. You can use custom fields.
-
Can the “link” field handle multiple URLs?
-
Yes. They need to be separated with the | symbol.
-
How can I access field values of a location?
-
Use this shortcode (PRO)
[open-user-map-location value="YOUR VALUE" post_id="POST ID (optional)"]to display a value from a location. You will need this when creating single pages for locations. See all the available values in the Help section of the plugin settings (Open User Map > Settings > Help & Getting started).
-
How to allow registered users to manage their locations?
-
Make use of these capabilities: ‘edit_oum-locations’, ‘edit_published_oum-locations’ and ‘delete_oum-locations’. Additionally you need to ensure the user has ‘upload_files’ capability if you want them to edit/upload images in the backend.
You can assign them to any user role with plugins like e.g. User Role Manager. -
Can I automatically open a location (eg. for sharing)?
-
Add ?markerid=123 to the URL to auto-open a specific location. 123 can be the post_id of any public location.
-
The map doesn’t show up with content preloading.
-
Some themes/plugins make use of content preloading. This can break the loading of the OUM map. In this rare case please disable preloading for the map section. Alternatively you could manually trigger the oumMap.invalidateSize() method after the content has been loaded. This reinits the OUM map.
-
How can I import/export locations to CSV?
-
There is a Import & Export feature available in the PRO version.
-
Can I use condtionial fields?
-
Yes, there is an (experimental) feature available. It can be done with a Javascript function. Find more details in the Help section (Open User Map > Settings > Help & Getting Started).
-
How do I use WordPress Hooks?
-
Open User Map includes Hooks to let you customize the code. Please see details and examples in the Help section (Open User Map > Settings > Help & Getting Started).
-
Can I use ACF fields?
-
Yes, you could use the Advanced Custom Fields plugin to extend the WordPress user registration form with your own fields. Please see Open User Map > Settings > Help & Getting Started > Hooks to learn how to show these field values inside the location bubble.
-
I want to submit a feature request.
-
Please do so! You can use the support forum to let us know about your ideas helping to make this plugin better.
Reviews
Contributors & Developers
“Open User Map” is open source software. The following people have contributed to this plugin.
Contributors“Open User Map” has been translated into 2 locales. Thank you to the translators for their contributions.
Translate “Open User Map” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
1.3.38
- Bugfix: much better json encodes (should prevent code breaks)
- Bugfix: Prevent failing shortcode/block rendering by Slim SEO plugin
- Style fixes
- plugin version fix
1.3.36
- Bugfix: List View: Allow more than two locations
- Bugfix: jQuery error on single location pages
- 🎉 Default Single Location Template if no content or custom template is set
- 🎉 Better popup placement
- Set location image as featured image initially (on admin approval)
- Set location description as excerpt initially (on admin approval)
1.3.35
- Remove “made with OUM” notion
- Fixing incompatibility (image upload) with “Featured Image from URL (FIFU)” plugin
- UI Improvements
1.3.34
- Bugfix: Single map missing API key when using Mapbox
- Feature Request: Get Google route link with shortcode [open-user-map-location value=”route” post_id=”12345″]
- Feature Request: Shortcode to get all locations as list view
- Feature Request: Hook to customize output of the locations list item
- Reduced images file sizes (-75%)
- Freemius SDK Update
1.3.33
- Bugfix: CSV import validation
- Freemius SDK Update
1.3.32
- Bugfix: white text on white background
- ensure MapBox API key input
- Gutenberg Block: better UI
- temporary disable Freemius Garbage Collector [Beta]
1.3.31
- Freemius SDK update (incl. Garbage Collector [Beta])
- Block: move custom settings to Settings sidebar
- re-enable OUM attribution
- set WordPress downward compatibility to 5.5
1.3.30
- Bugfix: Trial workflow
- disable OUM attribution
- ensure WordPress 6.4 compatibility
1.3.29
- Ensure backend block styles are always correct
- Bugfix: Trial workflow
1.3.28
- Bugfix: php warnings
- Bugfix: oumMap and oumMap2 not available inside additional JS
1.3.27
- Make the map in the form accessable to JS customizations (oumMap2)
- Security improvement
1.3.26
- Bugfix: Trial workflow
- Removing Stadia Map Style (automatic switch to CartoDB Positron)
- New commercial map styles (MapBox)
- “MapBox” as geosearch provider option
- Fixing style issues
1.3.25
- Feature Request: extending the max world bounds a little bit (cheers to NZ!)
- Feature Request: New Map Style: Satellite
- Bugfix: compatibility issue with MapPress’s leaflet library
- Bugfix: compatibility issue with Complianz plugin
- Bugfix: compatibility issue with All In One SEO “Run Shortcodes” feature
- Bugfix: start longitute 0
- textarea font reset
- renaming “address” field to “Subtitle”
- renaming “notify on publish” to “Notify me when it is published”
- renaming “Enter address” to “Search for address”
- wording & language updates
1.3.24
- Major Bugfix: wrong JS dependency management
- leaflet providers library update
- updating map style (Stamen > Stadia)
- new custom field type “email”
- custom fields: open links in new tab
- better checkbox & radio button styles
- translations .pot file update
- Freemius SDK update
1.3.23
- Bugfix: wizard style
1.3.22
- rename “OUM Locations” menu item to “Open User Map”
- move “Settings” to “Open User Map > Settings”
- Wording
- prevent moving/zoom outside main world bounds
- Bugfix: Bubble images don’t cover (grey borders)
- Bugfix: Touchpad zoom too slow
1.3.21
- Bugfix: Map inside form uses custom icon
- Geoapify & Here as geosearch provider
- New shortcode attribute: map_type
- New shortcode attribute: enable_cluster
- New shortcode attribute: enable_fullscreen
- New shortcode attribute: enable_searchbar
- New shortcode attribute: enable_searchaddress_button
- New shortcode attribute: enable_searchmarkers_button
- New shortcode attribute: enable_currentlocation
- New shortcode attribute: disable_regions
- hide “made with OUM” notion (PRO)
1.3.20
- Remove attribution by default
- Wizard > Simple Map: disable extra features (searchbar, searchbuttons, fullscreen, current position, date) by default
1.3.19
- Feature Request: New hook to customize image output
- Bugfix: direct links to markers
- new base color
- style optimizations
- video tip
1.3.18
- Bugfix: long CSV files failed on import
- Bugfix: Wizard misses Step 3/3
- Bugfix: missing markers when using cluster (conflicts with min zoom)
- Bugfix: remove/ignore whitespaces around custom field options
- Bugfix: Prevent html in title field (breaks JS)
- Ensure WordPress 6.3 compatibility
1.3.17
- Bugfix: Apostrophe in location name
- New “How To” videos
1.3.16
- Better “Map Type” settings
- Bugfix: Link to “Manage you locations here”
1.3.15
- Bugfix: JS error on location detail rendering other than map
- Bugfix: on smallscreen the marker has moved out of sight when the popup gets closed
- Bugfix: Zoom Level setting was limited to max 15
- Gutenberg Block: Custom settings to be less distracting
- Freemius SDK update to 2.5.10
- Update translations
1.3.14
- Whitelisting inline JS for Complianz plugin
- Custom JS field in the Advanced Settings
- Zoom on markerid equals zoom level on marker search setting
- Alphabetic order of legend
- Bugfix: loading times due to external images
- Bugfix: bubble content positioning on click
- Bugfix: no default icon for imported marker categories
- Bugfix: fullscreen display issue
- Bugfix: missing image thumb on external images
1.3.13
- Wording (Renaming “Type” to “Marker Category”)
- Allow Subscribers for “Restrict Frontend Adding to logged in users only”
- Better location zoom in Edit view
- Bugfix: Map is incomplete inside Gutenberg Accordion
- Bugfix: Map doesn’t respect fixed header
- Bugfix: Avada Motion Effects incompatibity
- Bugfix: Marker Category Filter does not work correct on single locations per category
- Bugfix: “Getting started” notice always shows up
- Fixing height without unit
- Fixing line height in location fullscreen container
1.3.12
- Feature Request: Regions and Pre-selected regions
- Feature Request: GDPR ready map style (server in Germany)
- Feature Request: Map inside the form should have the same view as the current main map
- Feature Request: Label next to Image/Audio upload buttons
- Feature Request: direct link to location backend in admin notification
- Feature Request: adjustable zoom level for marker search
- Bugfix: Map is incomplete inside Gutenberg Accordion
- Bugfix: Title max length not working
- Freemius SDK Update (2.5.8)
- UI optimizations
1.3.9
- Feature Request: allow Featured Image for single location page
- Bugfix: Popups not in the front
- Bugfix: Markers disappear after upgrading to 1.3.8
1.3.8
- Feature Request: “notify me on publish” text customizable
- Feature Request: drop marker on current position
- Feature Request: Enable scroll wheel zoom (optional)
- Fix and optimize Quick Setup
- Freemius SDK Update (2.5.7)
- Bugfix: automatic popup open fails
- Bugfix: Title field can’t be unrequired
- Bugfix: Import fails behing reverse proxy
1.3.7
- Feature Request: Single Location template is now available in Site Editor
1.3.6
- Feature Request: Location images should always be excluded from Jetpack’s Lazy Loading Feature
- Bugfix: PHP error on missing user roles
- Bugfix: images not loading on WordPress subdirectory installs
- Freemius SDK Update
1.3.5
- Bugfix: color inside location info
1.3.4
- Feature Request: Search for markers
- Feature Request: Better UI on small screens
- Feature Request: Tags for multiple custom field values
- Feature Request: IDs for backend sections
- Bugfix: Apostrophe in title
- Bugfix: error message on empty select custom field
- Bugfix: SSL related error (very slow page loading)
- Bugfix: Import CSV on WordPress Multisite
- Bugfix: name & email (Notification Feature) should be mandatory
- Bugfix: Submit button background color
- Freemius SDK Update
- UI Updates (settings page)
- .pot Update
1.3.2
- Add .pot file for translation
- CSS resets
- Feature Request: WordPress Hooks (see Help section)
1.3.1
- Better map focus and default min zoom
- Update: Leaflet v1.9.3 and add-ons
- Bugfix: Translation Handling
- Feature Request: Location date info now uses publish_date instead of last_modified_date
1.3.0
- Ensure WordPress 6.1 compatibility
- Renaming Menu “Open User Map” to “OUM Locations”
- Add Wizard on initial setup
- Map Size & Height as Block Attributes (Elementor, Gutenberg, Shortcode)
- Bugfix: Catch error when EXIF PHP library is missing
- Feature Request: CSV import/export for locations
- Experimental Feature: Conditional Fields via JS (see Help section)
1.2.26
- Bugfix: JS comments could break minification (3rd party plugins)
- Bugfix: PHP warning
- Feature: Elementor Widget
1.2.25
- Bugfix: Disable Audio Uploads doesn’t work
- Bugfix: Shortcode in Elementor leads to JS error
- Design optimization for Gutenberg Block (in Editor Mode)
- Add chunked loading for very many markers
1.2.24
- Rename “Types” to “Marker Catgories”
- Refactor and Rearrange Plugin Settings
- Feature Request: Show location date (optional)
- Feature Request: Relocate Close button & close on backdrop click and on ESC Key
- Feature Request: Dropdown options for Type now correspond to pre-selection
- Bugfix: Fullscreen not working
- Bugfix: PHP notice (undefined index)
1.2.23
- Ensure overlay compatibility with nested page sections
- FR: Option to allow empty type selection
- Readme Info: How to export locations
1.2.22
- Bugfix: Get custom field value
1.2.21
- Feature: Shortcodes for single location values
- Feature: Archive pages (when single page are enabled)
- Freemius SDK update
1.2.20
- Bugfix: Make map globally available to lazy loading triggers (use oumMap.invalidateSize())
- Bugfix: Shaking map on fixed position
- Bugfix: oum-location post type not showing up in Elementor
- Bugfix: & symbol in title results in &
- Bugfix: `symbol in title or description breaks the code
- Feature Request: address searchbar should be optional
- Add gallery shortcode attributes (url, number)
1.2.19
- Bugfix: Audio Upload on iPhone
1.2.18
- Add debug info under Settings > Open User Map > Help
- Feature Request: Allow comments for single pages
- Feature Request: Custom fields should get option to be private
- Feature Request: custom min zoom, custom map bounds
- Feature Request: support m4a audio format
- Feature Request: address search field on map
- Feature Request: shortcode [open-user-map-gallery] to render all images as gallery
- Feature Request: URL-Parameter &markerid=123 to auto-open specific location
- Bugfix: automatic scroll to top of form
1.2.17
- Bugfix: issues with output buffer
- Bugfix: JS error with disabled audio upload
- Bugfix: wrong image thumbnail
- Feature Request: new setting to collapse filterbox design (on map)
- Feature Request: display full image in the location edit screen
1.2.16
- Bugfix: Default marker icon
- better on-boarding
- optimized backend style
1.2.15
- Bugfix: Admin notification failed sometimes
- Bugfix: Error on missing default roles
- Feature Request: Better “Show me where I am”-Icon
1.2.14
- Bugfix: JS error in the backend (color-picker & custom fields)
- Bugfix: Image uploaded from the backend missing thumbnail
- Bugfix: Missing image rotation for mobile uploads
- Feature Request: All texts are now customizable
- Feature Request: New custom field “HTML”
- Feature Request: New capabilities that allow edit access for registered users
- Feature Request: Remove button for image & audio uploads
- Feature Request: Loading Icon on submit
- Optimized settings layout
- Code optimization
1.2.13
- Bugfix: php warning (type undefined)
- Feature Request: Allow refresh, redirection or text message after validation
- Feature Request: Notify admin on incoming location proposals
- Feature Request: Redirect “Add Location”-Button to registration form (when restricted to registered users only)
- Feature Request: Allow to limit the number of characters on text fields
- Feature Request: Allow empty option value
- Feature Request: Allow auto-publish for unregistered users
1.2.12
- Bugfix: Styling of checkboxes
- Bugfix: map paning on 1st click on marker incorrect due to lazy loading image dimensions
- Feature Request: new option to auto-generate title allowing locations without title
- Feature Request: Allow to change the title of the form and the title of the buttons
- Feature Request: limit map to specific location
- Feature Request: limit map to specific type
- Feature Request: adjustable map height (desktop & mobile)
- FEATURE: Customize Gutenberg Block with attributes
1.2.11
- Security Update
- Bugfix: “notify me on publish” was not translatable
- Feature Request: multiple links (separated with |)
- Feature Request: Add more Social Media Icons
- Feature Request: “Type” can have a custom label
1.2.10
- “Add location” button can be disabled entirely
- create and use automatic image thumbnails
- Better styling & validation for fieldsets
- hide empty custom fields
- Feature Request: “Full width”, “Fixed Size” & “Reponsive size” option
- Feature Request: marker categories filter
- Feature Request: single pages for locations
- Feature Request: automatic Social Media Icons
- Feature Request: dynamic image size
1.2.9
- better styles for “+”-Button
- better settings overview
- Feature Request: change allowed audio file extensions to ‘mp3’, ‘wav’, ‘mp4’
- Feature Request: individually disable “audio” and “image” upload
- Feature Request: mark “description”, “audio” & “image” as required fields
- Feature Request: custom colors for ui elements
- Feature Request: more custom field types
- Feature Request: description texts for custom fields
- Bugfix: custom fields not showing correctly in the backend
- Bugfix: multiple approval confirmation emails
1.2.8
- Bugfix: default audio and image upload sizes
- optimized loading of settings
- fixing minor bugs
- ensure WordPress 5.9 compatibility
1.2.7
- Bugfix: “Address” & “Description” don’t hide (thanks @tom29)
- Feature Request: pre-fill address field when geosearch succeeds
1.2.6
- Feature Request: Custom fields
- Feature Request: “Address” and “Description” fields can be disabled
- Feature Request: Search leads to marker placement
1.2.5
- PRO: use marker categories with individual marker icons
1.2.4
- Bugfix: enabling current user location
1.2.3
- Bugfix: UI settings page
1.2.2
- PRO: use your own custom marker icon
- PRO: add a button that relocates the map to the users current location (optional)
1.2.1
- wording
1.2.0
- major update provides access to PRO version
- better code structure
- limit max. filesize for image/audio uploads to 10MB
- PRO: user email notification after approval (optional)
- PRO: customize max. filesize for image/audio uploads
- PRO: auto-publish for registered users (optional)
- PRO: restrict “Add location” feature to registered users only (optional)
- PRO: add “Add location” feature to WordPress registration (optional)
1.1.10
- bugfix: dashicons
1.1.9
- FUN FEATURE: let your visitors upload audio to locations (xmas feature request)
- better frontend form
- code optimization
1.1.8
- new feature: use shortcode attributes to set initial map focus
1.1.7
- bugfix: escaping quotes
1.1.6
- escaping single quotes from HTML input
1.1.5
- better initial map position when adding new locations
- adding plugin contributers (thanks!)
1.1.4
- bugfix: fullscreen on ios
- better initial map position when adding another location
- better responsive styles for small screens
1.1.3
- style fixes
1.1.2
- style fixes
1.1.1
- better styling for overlay
1.1.0
- Add Fullscreen control
- Settings: custom “Thank you”-message
- better opt-in screen
1.0.0
- basic free features
- media assets & readme