I’m not seeing the white space on the footer using my Brave, Chrome or Firefox.
Hi @jesusgpastor – were you able to get this sorted? Like @hikinmike, I don’t currently see any white space at the bottom of my browser (Firefox):

It should be possible to remove space at the extreme top and bottom of your layout without using custom CSS.
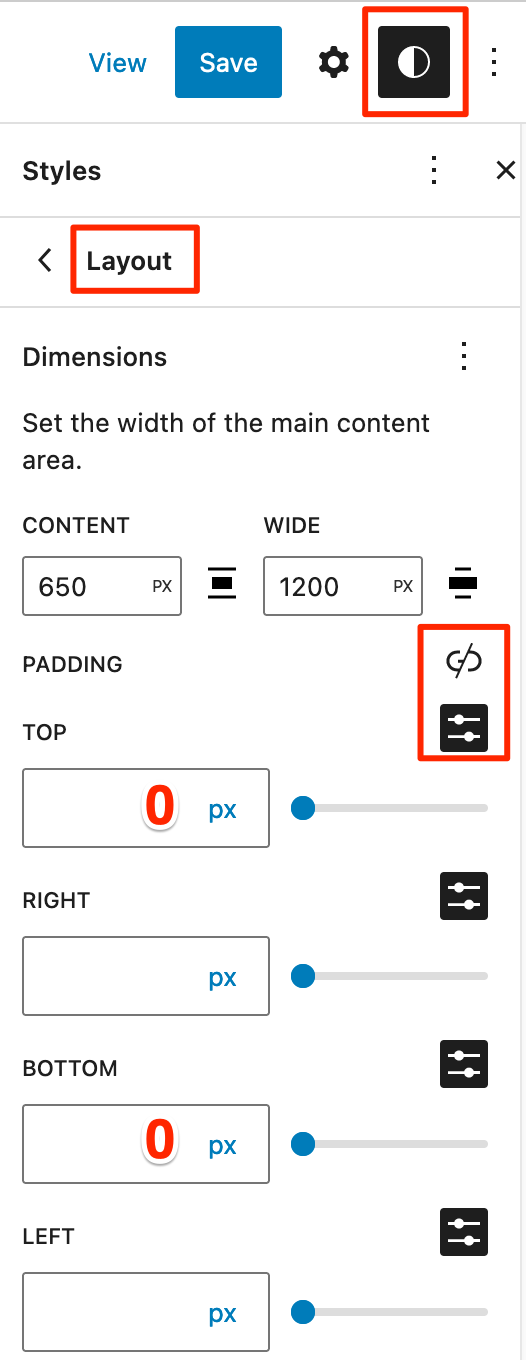
Go to the Styles area of the Site Editor, then go to the Layout section.
Then, un-link the four sides, toggle off “Use size preset” – and then set the padding to 0 for the Top and Bottom values.

Let me know if you’re set!