Hi, @keiko1981!
If you click on your table and click on … (options) -> Show more settings, You will see the additional settings on the right. There, under the ‘Table settings’ header there is a ‘Header Section’ toggle. Turn it on, and you will get header section on your table, which is automatically centered.
You can also manually edit the alignment of the table in HTML:
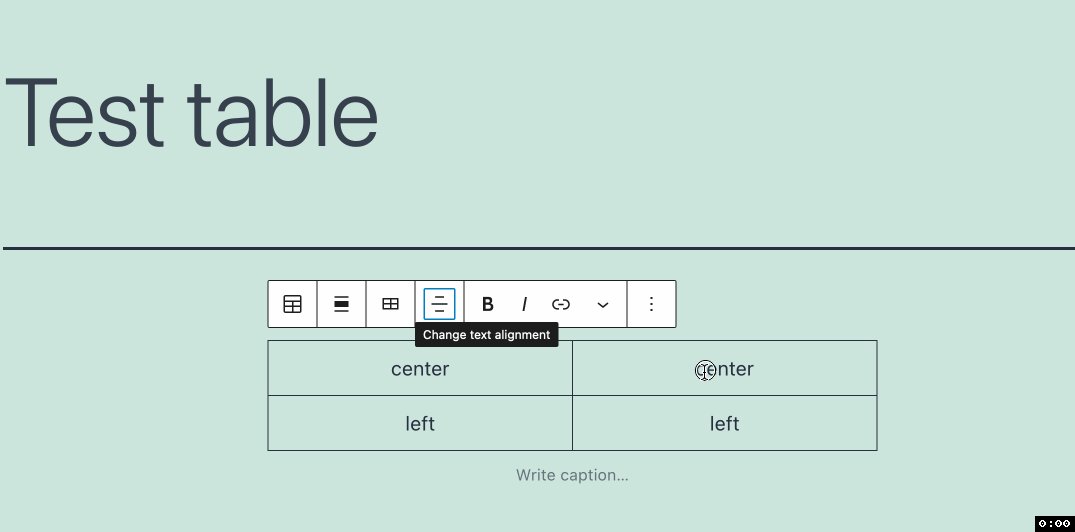
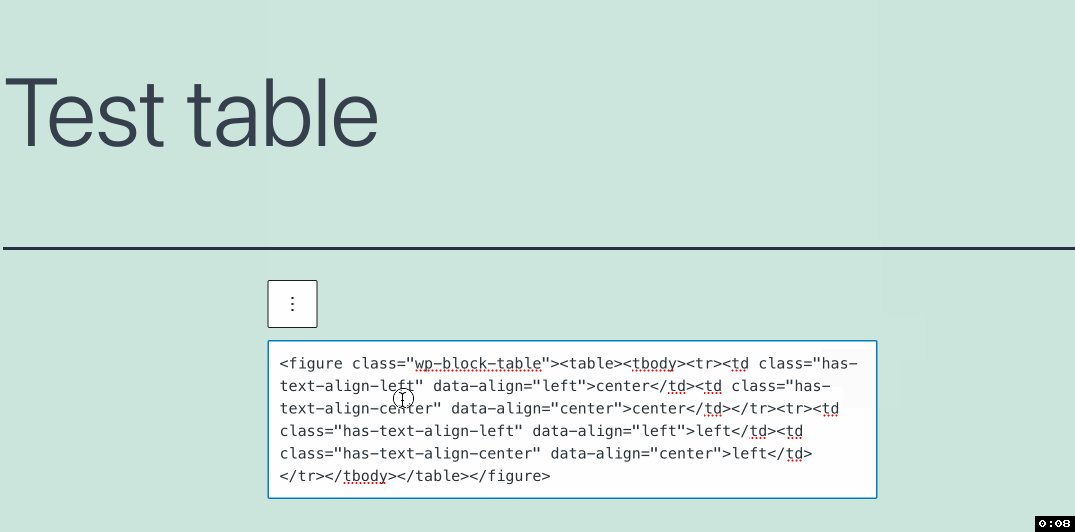
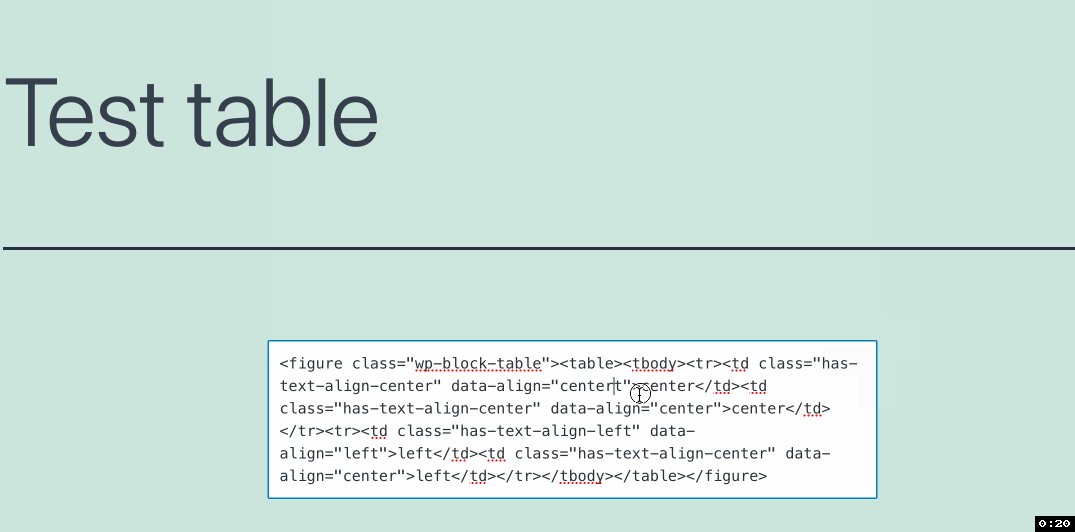
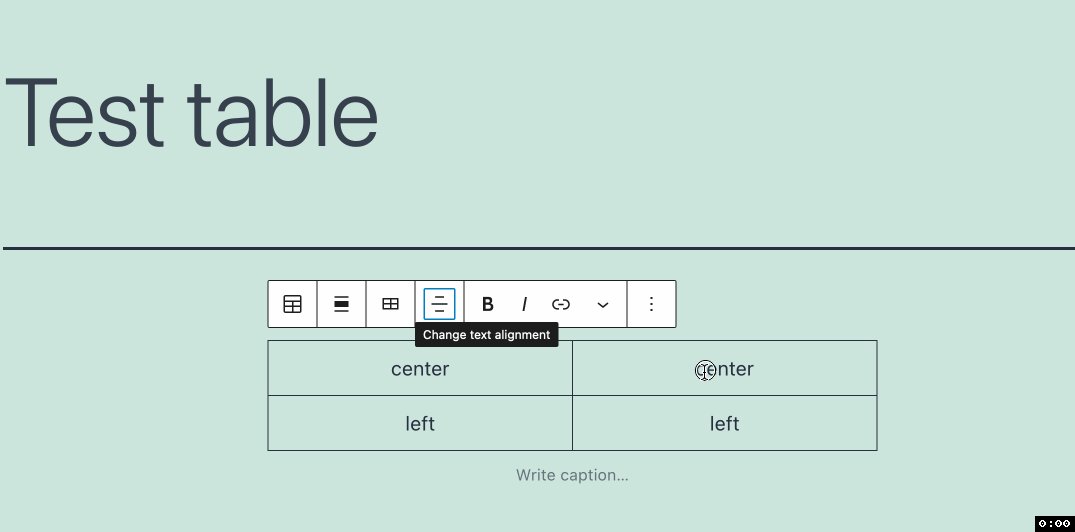
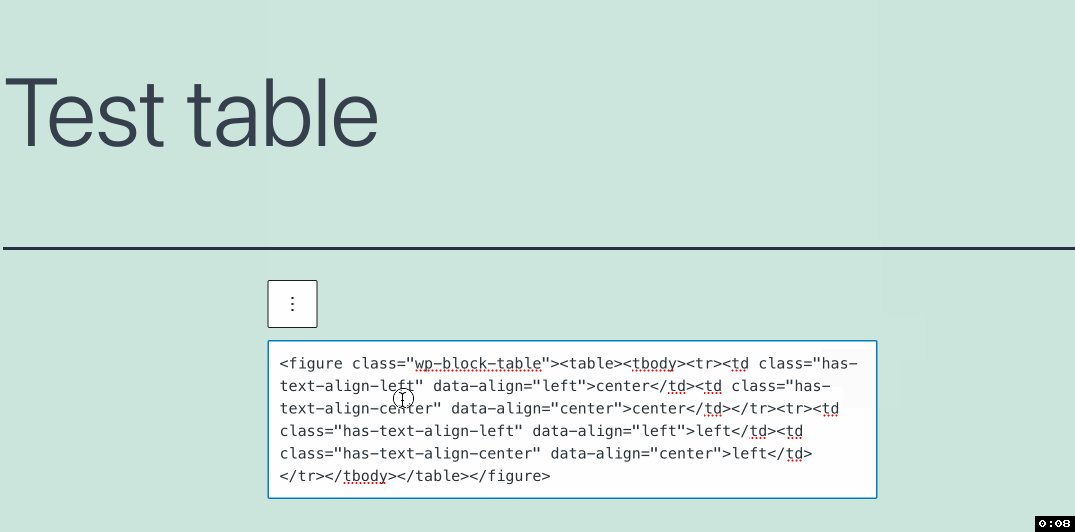
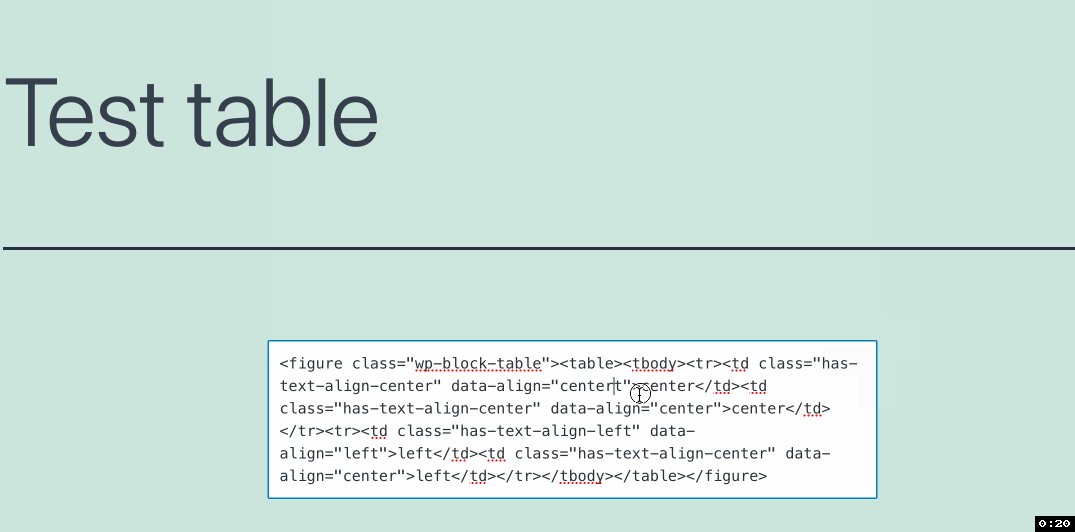
click on ‘Edit HTML’ in the table block menu, and replace the alignment value with the one you want in blocks like this: class="has-text-align-center" data-align="center".
So, to change a center-aligned cell into a left aligned cell, you would change this:
class=”has-text-align-center” data-align=”center”
into this:
class=”has-text-align-left” data-align=”left”
Thread Starter
 Keiko
Keiko
(@keiko1981)
Toggling the Heading does not center the text for me.
It looks centered in the block editor, but when the page is previewed or saved the text is located to the left.
* Tested creating a new table block. (Not converted blocks)
* Tested creating table in new post.
Theme used: GeneratePress
The solution for now is to edit the HTML code.
Also experience high CPU usage when switching from HTML to Visual Editor. For now I stick with the text being located to the left.
-
This reply was modified 3 years, 1 month ago by
 Keiko.
Keiko.
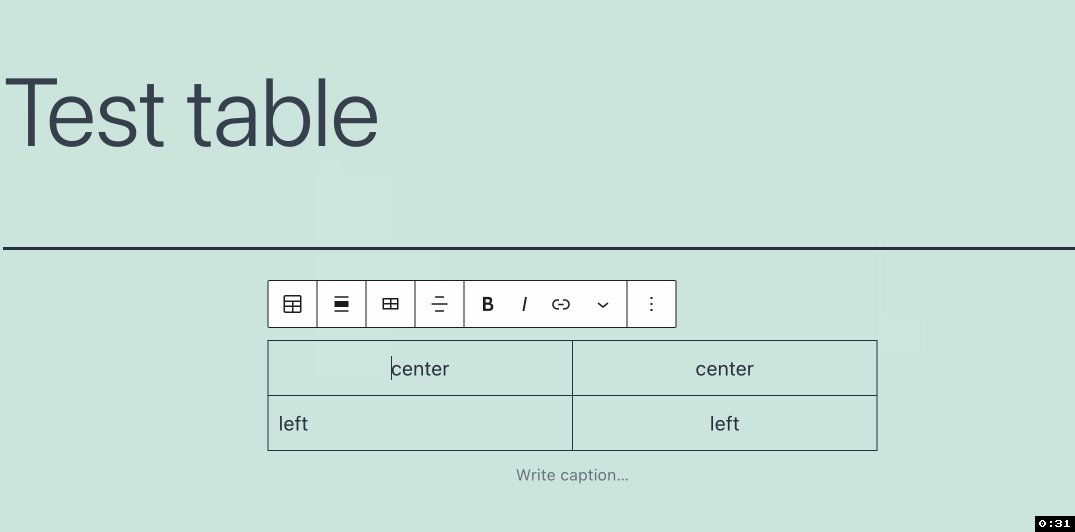
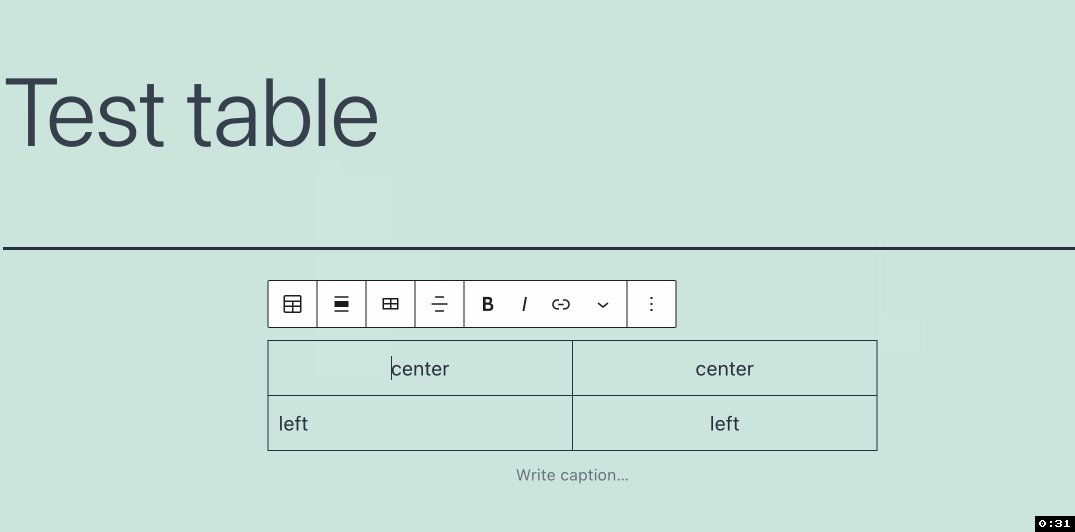
@keiko1981, I’ve recorded how I change the alignment for one table cell from left-aligned to center-aligned using HTML, and go back to visual editing, I hope it helps:

Thread Starter
 Keiko
Keiko
(@keiko1981)
@olgabulat Thank you very much for the help. I got it to work with HTML. I think removing some plugins solved the problem with high CPU usage when switching between visual / code editor.