Hi there! Twenty Twenty-Two is a new theme designed especially to work with the new Full-Site Editing (FSE) tool. You can learn more about it here:
https://wordpress.org/support/topic/support-resource-for-twenty-twenty-two/
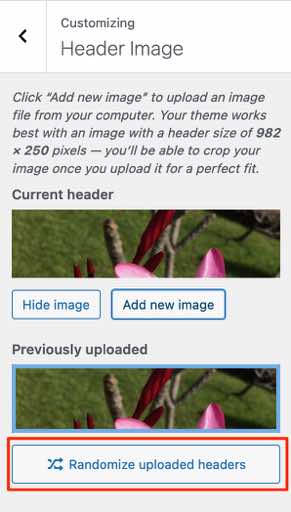
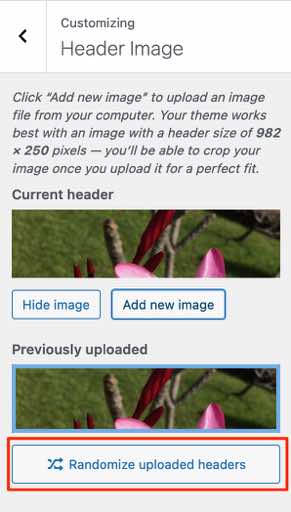
If you want a random header image, I would probably suggest using a non-FSE theme that supports headers in the Customizer instead. You can then use Core’s built-in header randomization feature (under Appearance > Customize > Header), with no need for custom code. Here’s what the setting looks like:

That’ll be quite a bit simpler for you, I think!
Thank you for your answer but I’d like to stay with Twenty Twenty Two if possible, I got used to it and really like it after spending time with it. It is my first WordPress Project so I don’t know any other Themes.
I understand!
In that case, if you want help with your custom code you might want to try posting in the Developing with WordPress forum:
https://wordpress.org/support/forum/wp-advanced/
Thanks for the hint. I played around and got it to work! The actual script:
<script>
window.onload = function () {
var header = document.getElementById('random_header_image');
var pictures = new Array('https://storch.watch/wp-content/uploads/2022/06/header_random_edit4_06_400px.jpg','https://storch.watch/wp-content/uploads/2022/06/header_random_edit4_05.jpg','https://storch.watch/wp-content/uploads/2022/06/header_edit4_04_500px-scaled.jpg','https://storch.watch/wp-content/uploads/2022/06/header_edit4_03_500px-scaled.jpg','https://storch.watch/wp-content/uploads/2022/06/header_random_edit4_02_400px.jpg','https://storch.watch/wp-content/uploads/2022/06/header_random_edit4_400px.jpg');
var numPics = pictures.length;
if (document.images) {
var chosenPic = Math.floor((Math.random() * numPics));
header.style.background = 'url(' + pictures[chosenPic] + ')';
}
}
</script>
There was a typo in “getElementByClassName” which is correct “getElementsByClassName”. But that doesn’t work either. You need to take “getElementById”.
So I went to the Editor, deleted the cover block, created a custom html block
<div id="random_header_image"></div>
and customized the css
#random_header_image {
background-attachment: fixed;
webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-position: center center;
background-repeat: repeat-x;
display: flex;
justify-content: center;
align-items: center;
padding: 1em;
box-sizing: border-box;
min-height: 400px;
}
Now it works as expected except on mobile phones, the images don’t scale. Have you an idea how to solve that? Thank you
-
This reply was modified 1 year, 10 months ago by
 Yui.
Yui.
-
This reply was modified 1 year, 10 months ago by
 Yui. Reason: formatting
Yui. Reason: formatting
-
This reply was modified 1 year, 10 months ago by
 krischan941.
krischan941.
-
This reply was modified 1 year, 10 months ago by
 krischan941.
krischan941.
For the sake of completeness:
I modified the script so it creates an img-element inside the div id=”random_header_image” – element.
The code looks now:
<script>
window.onload = function () {
var elem = document.createElement("img");
elem.setAttribute("id", "random_header_img");
var pictures = new Array('https://storch.watch/wp-content/uploads/2022/06/header_edit4_06_500px.jpg','https://storch.watch/wp-content/uploads/2022/06/header_edit4_05_500px-scaled.jpg','https://storch.watch/wp-content/uploads/2022/06/header_edit4_04_500px.jpg','https://storch.watch/wp-content/uploads/2022/06/header_edit4_03_500px.jpg','https://storch.watch/wp-content/uploads/2022/06/header_edit4_02_500px.jpg','https://storch.watch/wp-content/uploads/2022/06/header_edit4_500px-scaled.jpg');
var numPics = pictures.length;
if (document.images) {
var chosenPic = Math.floor((Math.random() * numPics));
elem.setAttribute("src", pictures[chosenPic]);
document.getElementById('random_header_image').appendChild(elem);
}
}
</script>
Personally I could better treat the img-element in css than editing the div id=”random_header_image” – element as background-image in css and got it to scale as expected and stay centered on all devices.
This is my css:
css of surrounding div with id “random_header_image”:
#random_header_image {
justify-content: center;
align-items: center;
padding: 0 !important;
padding-left: 0 !important;
padding-right: 0 !important;
display: block;
height: 400px;
margin-left: calc(-1 * var(--wp--custom--spacing--outer)) !important;
margin-right: calc(-1 * var(--wp--custom--spacing--outer)) !important;
}
css of img-element with id “random_header_img”:
#random_header_img {
object-fit: cover;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 400px;
padding: 0 !important;
animation: fadeIn ease 4s;
-webkit-animation: fadeIn ease 4s;
-moz-animation: fadeIn ease 4s;
-o-animation: fadeIn ease 4s;
-ms-animation: fadeIn ease 4s;
}
-
This reply was modified 1 year, 8 months ago by
 krischan941.
krischan941.
Thanks for sharing your code in case it helps others!