Images that are wider than 1088px also overhang from the column.
From: https://wordpress.com/themes/resonar/
If that doesn’t do the trick, please provide a link to the page or post in question so I can have a look directly.
Thanks for the prompt reply.
Here is a link to the page on my blog that I have in mind:
http://www.capitalgourmand.com/?p=188
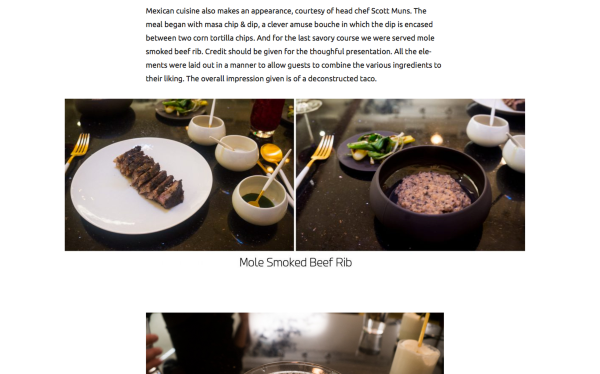
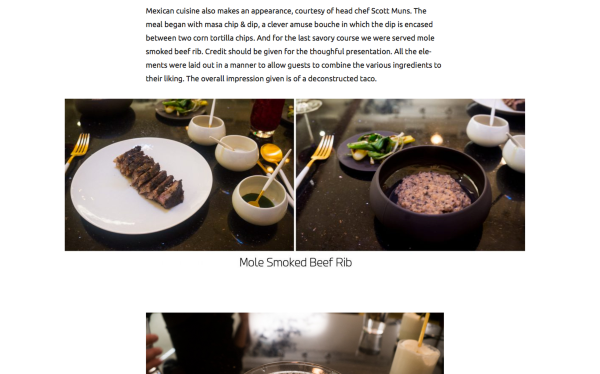
I am referring to the picture towards the bottom labelled “Mole Smoked Beef Rib”. The picture is 2025px wide, but I cannot get it to overhang no matter what I’ve tried so far.
Thanks.
The image overhangs correctly in Firefox 45.0.2:

But I do see the issue in Chrome 50.0.2661.75 – so it appears to be browser-specific.
It looks like the wrong height and width are being added to the Chrome version:
<img class="alignnone wp-image-259 size-full size-big" src="http://i1.wp.com/www.capitalgourmand.com/wp-content/uploads/2016/04/Mole-Smoked-Rib-3-e1460928524272.jpg?resize=1088%2C409" alt="Mole Smoked Rib 3" width="704" height="265">
You can see it’s only getting a width of 704px.
Whereas it’s getting the correct 1088 width in Firefox:
<img class="alignnone wp-image-259 size-full size-big" width="1088" height="409" alt="Mole Smoked Rib 3" src="http://i1.wp.com/www.capitalgourmand.com/wp-content/uploads/2016/04/Mole-Smoked-Rib-3-e1460928524272.jpg?resize=1088%2C409">
It looks like your images are being served through Jetpack’s Photon module. You could try deactivating the Photon module to see if that solves the issue, and if it does, you can get in touch with Jetpack support to see if they can find a solution.
https://jetpack.me/contact-support/
It looks like Photon was the issue. I turned it off and the photos are now loading correctly.
Thanks for your help!
You’re welcome! If the Jetpack team finds a solution, please let us know here in case it helps others with the same issue.
HI everyone! I’m actully having the same problem…you can notice it in the last pictures in this post
http://riccardocavaliere.com/2016/10/16/helgoland-lisola-spezzata/
their size should be much bigger as how they appear and they should be overhanging, not aligned on the left.
RiccardoCav – have you tried following these steps?
It looks like your images are being served through Jetpack’s Photon module. You could try deactivating the Photon module to see if that solves the issue, and if it does, you can get in touch with Jetpack support to see if they can find a solution.