With the “hidden” fields, you can add checkboxes and things of that sort to match the same fields as the native MailChimp form. I don’t see an example with the checkboxes to steer you in the right direction.
It is a bit of a pain (though for me personally, doing that was less of a pain than trying to style their native form!)
Cheers,
Hey Brandon. Thanks so much for the response. I’m a little confused still.
I’m new to Mailchimp and your plugin, so thanks in advance for spelling it out for me.
Are you referring to the hidden fields in Mailchimp? If so, why would I make my existing checkboxes hidden if I want users to be able to check them?
(To clarify, I have set up my form with checkboxes, but they aren’t appearing on the subscription confirmation page unless it’s serving up an error message, like that you’ve tried the same email address too many times.)
Can you give me a little more direction on how you think I could proceed from here in order to create a form with two segmentation options?
Thanks again!
Howdy,
The Hidden Fields within the widget.
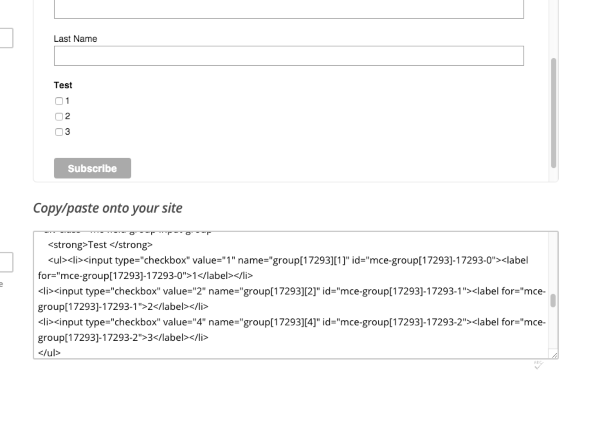
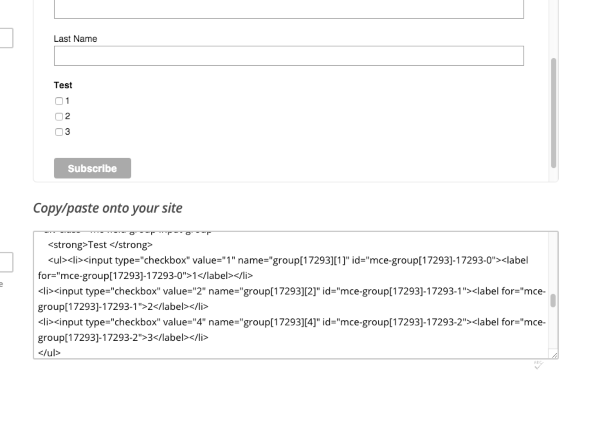
Via MailChimp, via the embeddable sign-up form, the checkboxes will be in the code like this:

Paste it into the hidden fields. It’ll strip out everything but the form elements, generally speaking: https://cloudup.com/cZtcEKH2rtv
It’ll output along these lines: https://cloudup.com/cde_iNXEQAX
If you run into any issues, let me know. This isn’t an area a ton of people have used (and told me about at least), so if there are things you want to do, but can’t, happy to check it out.
Woo hoo! It worked. Wow. Thank you for walking me through that.
The formatting is quite janky now. Is it possible to fix that? Would that be a CSS fix? Basically, I’d just like the copy to be on the same line as the checkbox and ideally, I’d like the copy to be a little smaller.
Makeanddocrew.com
Thanks again for your help, Brandon.
The formatting would be a CSS fix. The plugin itself only includes CSS to hide some text from screenreaders.