issue of displaying products with equal height of grids
-
Hi,
I am using latest version of Storefront theme and latest version of WooCommerce plugin.
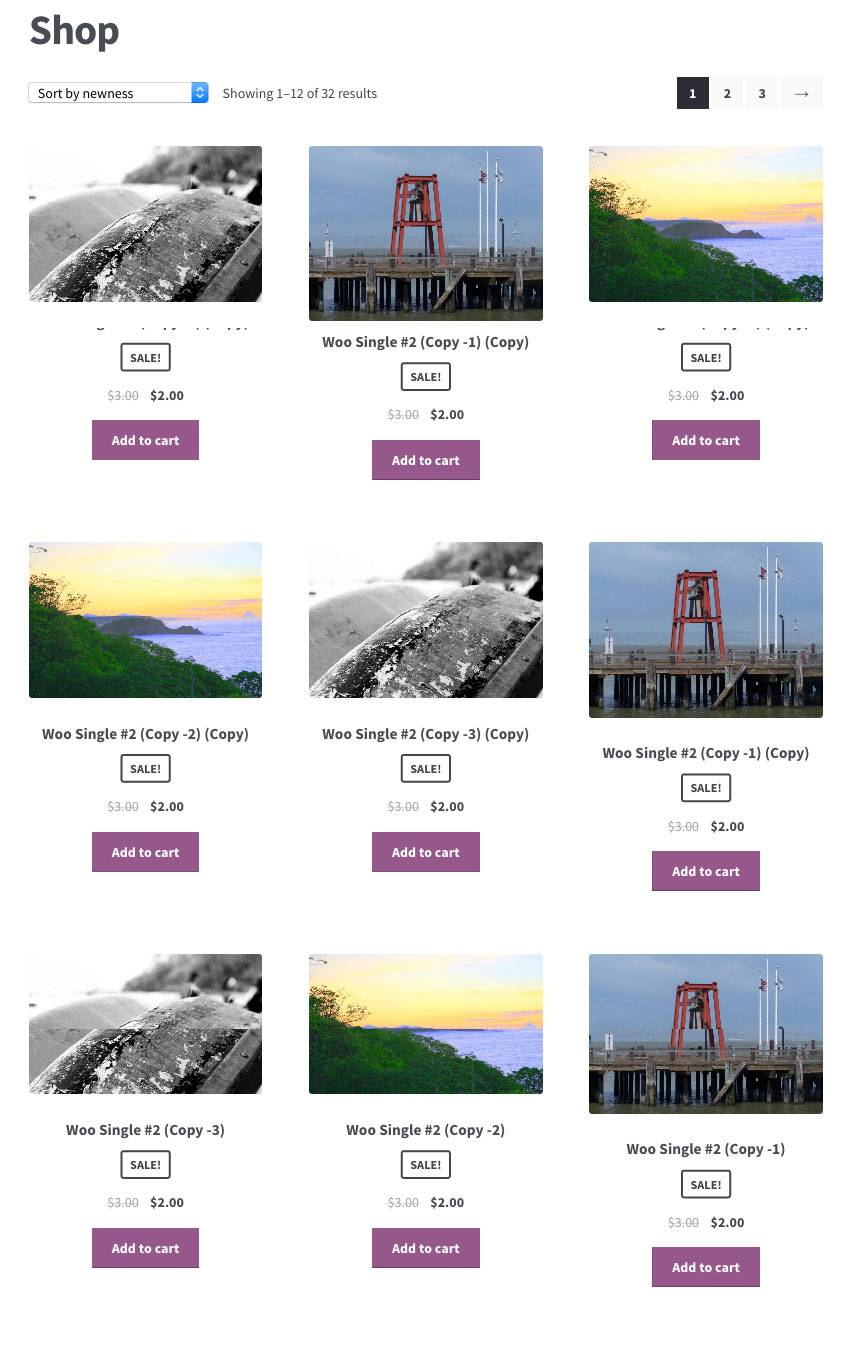
I want use different size of images for the products, if i do so then products do not display with equal grids.
Is there any way we can make all product-grids equal with different size of images?
(but i do not want to stretch the images, it should look like original(proportionally resize).)Thanks
Viewing 2 replies - 1 through 2 (of 2 total)
Viewing 2 replies - 1 through 2 (of 2 total)
- The topic ‘issue of displaying products with equal height of grids’ is closed to new replies.