How to reduce the space in the H1 tag?
-
Hi, there:
I am using the 2023 theme to found this website.
And I use query loop to show the block like the screenshot below.
https://new.chhsban.edu.my/wp-content/uploads/2023/05/WeChat-%E5%9C%96%E7%89%87_20230510155115.png
However, the space between every title is too large. I check it shows tag is <a> and <h1>.
I tried write CSS,but not work. It should be something I miss.
Can someone help me? Thanks a lot.
The page I need help with: [log in to see the link]
-
Hi @astcws are you able to advise which heading you want to reduce the space for, checking the home page I don’t see a heading that has a lot of space around it.
Thanks for your reply.
https://new.chhsban.edu.my/wp-content/uploads/2023/05/WeChat-圖片_20230511073347.png
I put a new screenshot.
The A block was created by “Lastest Posts” and B block was created by “Query Loops”.
Althought the space bewteen lines in A block is good, but I cannot change the date position. I need to put it as like as B block. The date in the same line with the title.
I put a B block structure screenshot here:
https://new.chhsban.edu.my/wp-content/uploads/2023/05/WeChat-_20230511074126.jpg
Hope these information are enough for you. Thanks a lot.
Hi @astcws might I ask why you are not also using the Query Loop for the
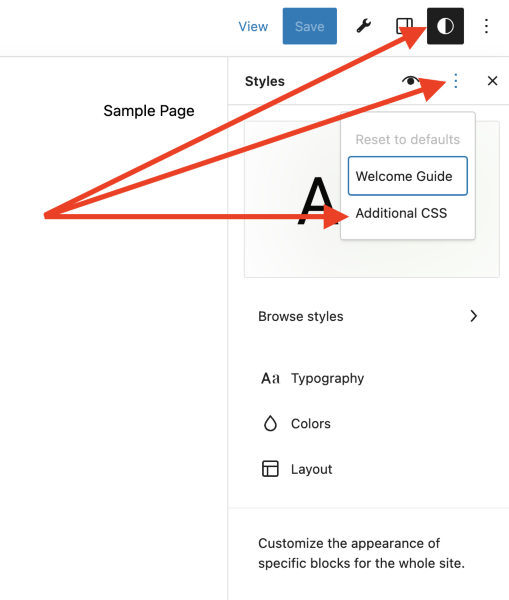
Important Noticesection? The Query Loop is easier to customise, nevertheless, the CSS code below should move the Date and Post Title to the same line for all theLatest Postblocks on your site..wp-block-latest-posts__list li a, .wp-block-latest-posts__list li time { display:inline-block; }To access the additional CSS section open Global Styles then click on 3-Dots that appear on the top-right. You will then see the option to access the Additional CSS section for your site.

Really thanks a lot.
Because the latest post will be in a moderate space. And I just use two different ways to compare it.
I’ll try your method . Thanks again!
Oh~I found this way can reduce the Div block space.
https://new.chhsban.edu.my/wp-content/uploads/2023/05/WeChat-圖片編輯_20230517143657.jpg
But it not only reduce the honor roll block. It reduce whole page space…..Still not what I want, but already better.
So how should I do if I use query loop?
Oh~I found this way can reduce the Div block space.
https://new.chhsban.edu.my/wp-content/uploads/2023/05/WeChat-圖片編輯_20230517143657.jpg
Hi @astcws the Global Layout Dimension settings are used to change how blocks look thought out your site. That’s why you are seeing the change on every block. You can read more about Global Styles below:
https://wordpress.org/documentation/article/styles-overview/
So how should I do if I use query loop?
When I was checking your site I noticed that section 1 and 2 in the screenshot above are using the Query Loop block. So for Important Notice you can use the same block as well. That is what I was suggesting.
Alternatively, you can stick to the
Latest Post blockand use the CSS code I provided before.Yes, thanks you reply. I have used the Latest Post Block and CSS that you provided to me before. But it didn’t work.
Now, I will use Query Loop block, but I still don’t know how to change space alone, not global.
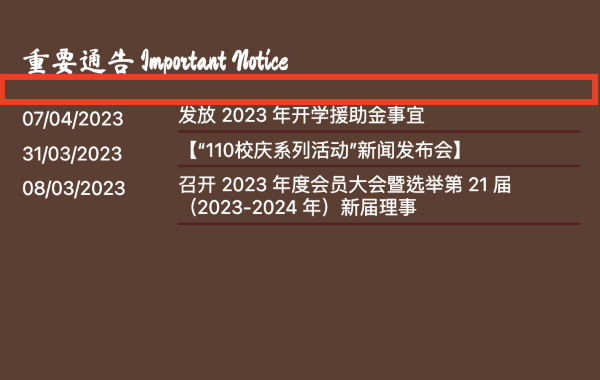
Hi @astcws if you want to reduce the space shown in the screenshot below, that is coming from the heading itself.
Can you check the headings’ block dimension settings for any default padding or margin. I would also advise unlinking the padding and margin so that you can add 0 where you prefer, sometimes the default values aren’t shown in the editor.
If that doesn’t work you can try the CSS below:
p.fonts-plugin-block { margin-bottom: 5px; }-
This reply was modified 11 months, 1 week ago by
thelmachido a11n.
Sorry, these days too busy, so reply late.
No, I didn’t just want to reduce the heading space.
In fact, now the web you see was ajusted when I changed in global layout that I mentioned before.
https://new.chhsban.edu.my/wp-content/uploads/2023/05/WeChat-圖片_20230523091500.png
I just wonder why I cannot just change the block space what I want.
Hi @astcws from what you have described it sounds like you have managed to achieve the look you want?
I just wonder why I cannot just change the block space what I want.
Have you tried changing the block spacing on a block level, this setting is available to blocks that have nested content for example group, column, row, etc. So maybe you can change the column block spacing as shown below:
Dimension Settings Overview
Oh, yeah……I suddenly figure out why I didn’t reduce global space and ajust block space? I totally forgot this way! Haha…So stupid.
But now I have other problem….the REST API(404 error) when I move to an copy website. Anyway, I will open a new topic about this question.
Finally, Really Really Thank You!
Hi @astcws thank you for the update and I am glad that this has been resolved.
I am sorry to hear that you are now having another issue, however, you should open another issue as you have mentioned.
Oh~wait, I found a new problem.
Can I limit the numbers of title? I know I can limit topic if I use latest title. But, I just now found it seems cannot limit if use loop query?
Sorry….I still have question to bother you.
Hi @astcws at the moment there isn’t an option to limit the text that is displayed for the post title. There is an open request to have this feature:
https://github.com/WordPress/gutenberg/issues/49748
Feel free to add your experience there, if not I can do it on your behalf. Let me know
-
This reply was modified 11 months, 1 week ago by
- The topic ‘How to reduce the space in the H1 tag?’ is closed to new replies.