You can edit the widget by going to:
Appearance > Customize > Widgets > (select the widget area)
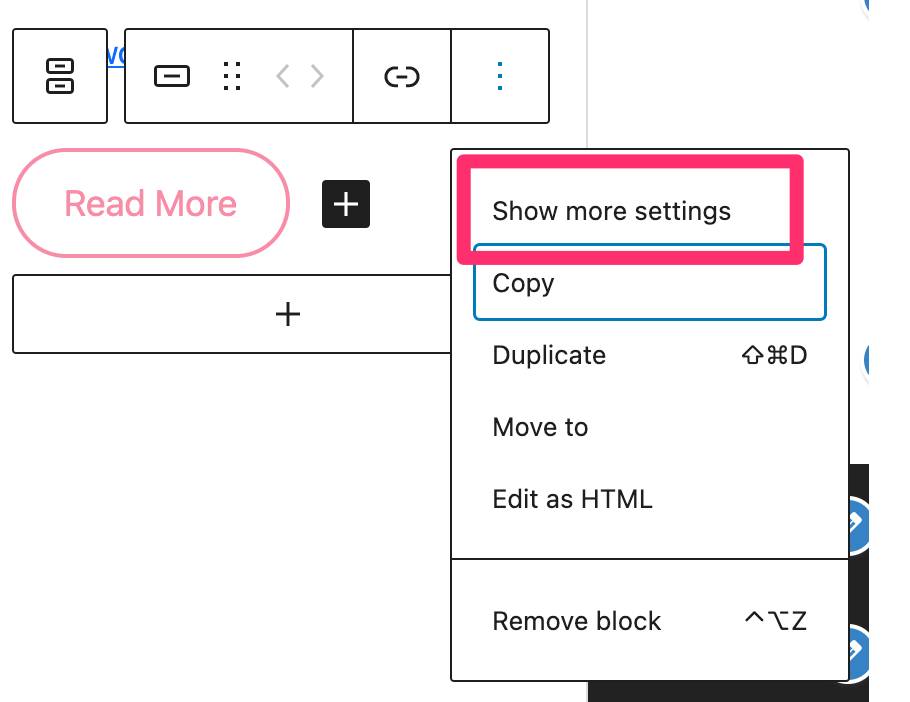
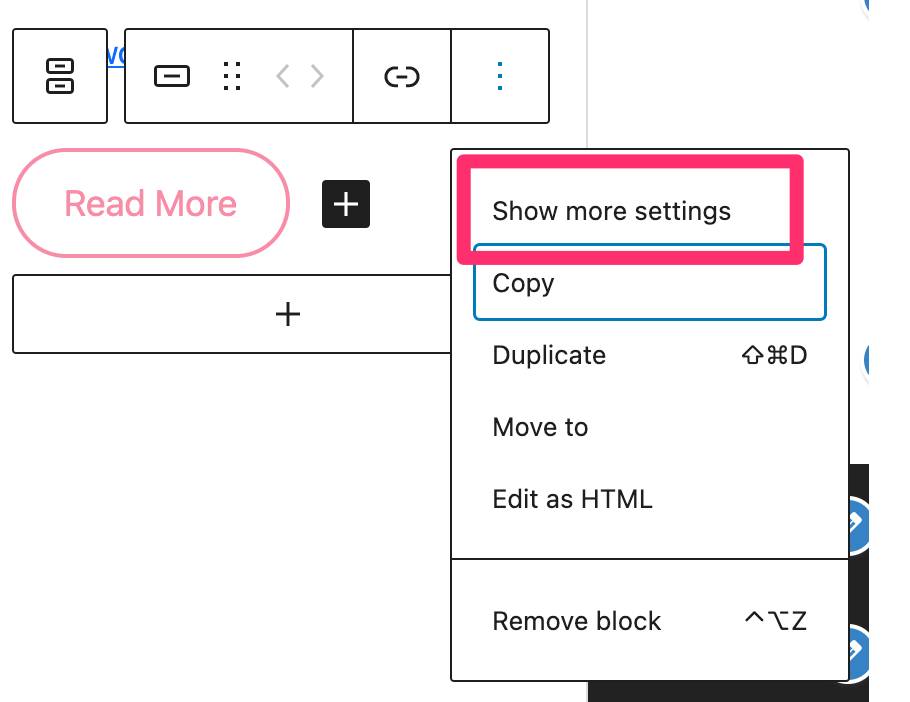
When you are editing the button, you can click “Show more settings” to display color settings.

Hi Naoko!
Thanks so much for the reply. So when I go to Appearance > Customize > Widgets it doesn’t include my “More Info” buttons as widgets. The only customizations options I have with these widgets are to change the font color and the button background.
View post on imgur.com
I see no option for changing the hover color.
View post on imgur.com
With the theme you’re using, the “Text color” selection changed the hover color for me (regular state remained to be dark brownish color).
Not sure why, but even when I change the “Text color” selection to black the hover color still ends up being pink…
I’m wondering, is there a chance that I could have changed this when I was experimenting with a different theme? Now that I’m back in Cafe could it be that there just isn’t a hover color change option available but the code is still there?
It’s possible that I don’t have the exact setup with you.
Are you using the free version of the theme? Are there any additional plugins or customization that may be affecting the style?
You may be able to get an answer from the author by asking in the theme’s support forum.
https://wordpress.org/support/theme/cafe-coffee-shop/
Hey! @mbanta45
Did you manage to change the color? If so, can you please send me an example of CSS code as you did it? I’ll try to change it on my site according to the sample. I need to change the color of the text on the buttons on hover, those in the screenshot below.
https://i.postimg.cc/L5KNyVTN/Screenshot-11.png
@nao I’m going to have to look into the additional plugins to see if that’s the issue. I’m using the free version of the Cafe Coffee Theme too so that may be a limiting issue. Thank you so much for passing on the wordpress support forum for it. I was having trouble finding it.
@millerot No luck in changing the color thus far :(. I’ll keep this thread posted.
I got help from the Theme developer and figured it out! Thanks for all of the help so far @nao
@millerot here is the code he gave me to fix the hover color:
#footer .widget {
padding: 10px 0;
}
.wp-block-button .wp-block-button__link:hover, .wp-block-button .wp-block-button__link:focus {
color: #b89d64 !important;
-webkit-box-shadow: none;
box-shadow: none;
}
This may just be for the Cafe Coffee Shop theme but it may work on yours too. Best of luck!