Sidebar not showing on posts index page
-
I have a sidebar which is used on all posts once they’re opened but I cannot get it to appear on the posts-index page (called “News”). The URL is: http://www.keystonepark.co.za/devsite/news/
The very frustrating thing is I used to having it on this page but after messing around with different plugins to try and get Archives to work (which I was never successful at), it has disappeared 🙁
Why do Posts behave so differently from Pages in terms of their formatting – e.g. the page title disappears, and now it is so difficult to add a widget/sidebar?
-
Hi there!
Can you please try disabling and completely removing the plugins you’d experimented with prior to noticing the missing sidebar?
In addition, navigate to Appearance > Widgets in your /wp-admin area and double check the widgets in the sidebar area. If you have Jetpack’s Widget Visibility module enabled then ensure that your sidebar widgets are set to display on all pages of your site (not only individual post pages.)
By default, Goran displays a sidebar on all pages and so my first thought is that the issue you’re having is due to a plugin or other edits to your site’s settings.
Let me know how you get on with those initial troubleshooting steps.
Hi Siobhan
Thank you for your suggestions. I have disabled and then completley deleted the 2 sidebar plugins that were active. The 2 different sidebars I had created them merged into one somehow (I didn’t combine them manually). The good news is it’s showing on the post index page now. But now I need to have different widget content on my static homepage and my posts/News page.
Are there any Sidebar plugins that you can recommend to do this? Goran is a child of Edin (I found out belatedly) and I’m therefore limited to making changes within my Custom CSS and using plugins.
Is your aim to have two sidebars on some of your pages or to have one sidebar across all of yours pages but with different content?
If the latter, then I recommend making use of Jetpack’s Widget Visibility module to control the pages that certain widgets appear on:
https://jetpack.com/support/widget-visibility/
If that module doesn’t help you achieve what you’re trying to, let me know a little more about your end goal and I’ll see how I can help further.
Thanks!
The goal is to have a right sidebar on the homepage with the 3 image links; and to have another right sidebar on the News page with all the articles. At the moment I have one sidebar with ALL this content on both the homepage and the News page.
I thought that I needed to set up a custom sidebar to achieve the aim but will try using the Jetpack widget visibility module, thanks!
Even though Jetpack was installed (with over 20 features) the visibility button wasn’t showing on widgets. I installed the Widget Visibility standalone plugin and now it does work. I’ve been able to assign the 3 graphic links to the homepage and the list of news articles to the individual post pages. However, the initial problem remains – the widget does not display on the main post/News page 🙁
When I deactivate the Widgit Visibility plugin then widgets show up on the News page… just the wrong ones. Sigh.
Hi @lisakaye,
If you navigate to Jetpack > Settings in your /wp-admin area and then search for “Widget Visibility,” you can enable the module. You’ll then be able to see the Visibility button when navigating to Appearance > Widgets. (Deactivate the standalone plugin you installed if you do this, to avoid conflicts.)
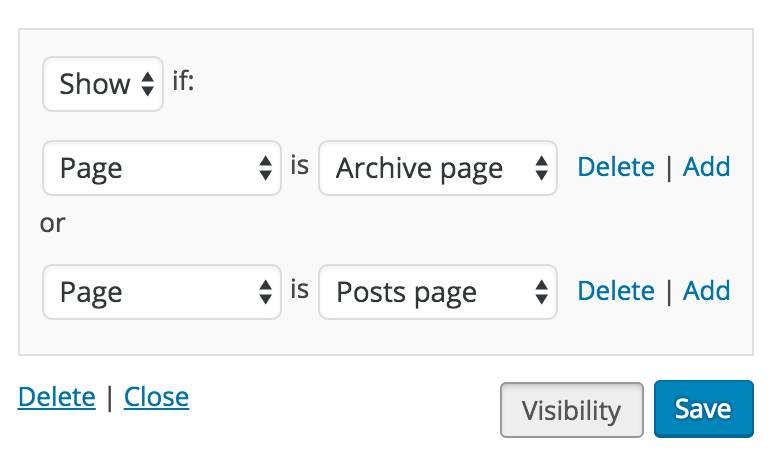
Jetpack’s Widget Visibility settings will enable you to explicitly display widgets on an archive or posts page, as you can see from the settings in the following screenshot:
Let me know how you get on with that.
The module is definitely activated but the Visibility option does not appear. I’ve turned it on/off several times to check. At the moment the standalone plugin is deactivated. This causes the graphic link sidebar to appear on the homepage and News page and the article sidebar to appear on the individual posts pages. (No idea where it’s pulling info on how to use that one seeings that Visibility parameters are not available anymore so I haven’t defined them anywhere.) I’m at my wits end. What php page would I need to modify to hardcode which widget should appear on the News page?
Are we allowed to give you login details to have a look? Or an email address? So you can see I’m not just being a ditz with the activation 😉
We don’t provide private support for our free themes but I definitely believe you and will see if I can help out here.
As you already have Jetpack’s Widget Visibility module active but aren’t seeing the “Visibility” button when navigating to your widget’s settings, there may be a conflict with another plugin on your site. Try not only deactivating, but permanently removing any standalone plugins that perform similar tasks to the Widget Visibility module. If that doesn’t work, try deactivating your other plugins one by one.
If that doesn’t resolve the issue, a standalone plugin may be a simpler option for you. A search for “Widget Visibility” in the plugin repository comes up with a lot of options for you to browse through:
https://wordpress.org/plugins/search.php?q=widget+visibility
You could have an experiment with them and then post to the plugin’s support forum with any questions.
If you’d like to continue troubleshooting the issue with Jetpack then let me know, and I’ll see how I can help there too.
What php page would I need to modify to hardcode which widget should appear on the News page?
That would be Edin’s index.php file, however, as Goran is already a child theme to Edin, I recommend the plugin approach.
There is definitely something conflicting… I’ve tried 3 different widget plugins which didn’t show the visibility button. The 4th showed the button but it didn’t work. I’m reluctant to disable essential plugins and therefore ‘break’ another component of the site in order to ‘fix’ the News widget problem. I will try a few more plugin options and see what happens. Maybe experimenting with an additional sidebar plugin will be a better bet?
Please try deactivating and completely removing all of the widget plugins you’ve tried so far, with the exception of Jetpack. If you’re still not seeing the Visibility button after you’ve done that, can you list all of your remaining plugins in your next reply? I may be able to help spot any that could be causing the problem.
I don’t recommend experimenting with an additional sidebar plugin just yet, I think the best route is to pinpoint the issue that’s causing the conflict with your other plugins.
I actually already started experimenting with the sidebar plugin last night – used ‘Content Aware Sidebars’. Results were the same – sidebar did not appear on the posts page. It looks like there are many people also experiencing this problem. On the Content Aware Sidebars support, there are at least 5 other instances of the sidebar not working on the main posts page, but no apparent solution 🙁
I’ve removed all the widget plugins and am only left with the following:
* API Key for Google Maps
* Content Aware Sidebars
* Custom CSS – Whole Site and Per Post
* Huge IT Google Map
* Huge IT Slider
* Jetpack by WordPress.com
* No Page Comment
* Remove/hide Author, Date, Category Like Entry-Meta
* Search & Replace
* UpdraftPlus – Backup/RestoreI have tried deactivating the comments/meta plugins but this doesn’t resolve the problem.
To rule out a plugin conflict the usual technique is to temporarily deactivate all your plugins. Does the problem persist? If the problem is gone, reactivate your plugins one-by-one, look at the site in between each reactivation, to find the conflict.
If you prefer not to deactivate your plugins on the live site, I’d suggest setting up a test site (either local or remote) running Goran. To go faster, you can then do the reverse process there – i.e. activating one plugin at a time until you find the one conflicting with widget visiblity. A test site is good to have for many purposes, troubleshooting without touching the live site being one of them. 🙂 Good luck and let us know how it goes!
- The topic ‘Sidebar not showing on posts index page’ is closed to new replies.