Description
Modern WordPress Membership Plugin for Ecommerce, Digital Downloads, User Profile, Registration & Login Form
ProfilePress is a powerful ecommerce and paid membership plugin for accepting one-time and recurring payments, selling subscriptions and digital products or digital downloads (downloadable files) via Bank Transfer, Stripe, PayPal, RazorPay, Mollie & Paystack, paywall & restrict content and control user access.
ProfilePress is the best Stripe (Credit Card), PayPal, RazorPay, Paystack & Mollie payment forms plugin for WordPress to quickly accept payments, sell memberships and provide your users the ultimate member experience.
ProfilePress lets you create beautiful user profiles, member directories, frontend login, and user registration forms, member password reset and edit profile forms.
Our Drag-and-Drop form builder makes building forms easy. It is the perfect solution for creating online communities and membership sites where users can register or signup to become members.
Website | Addons | Documentation | Support
Excellent Membership Features
ProfilePress ecommerce plugin is suited for selling non-physical goods, including online courses, digital downloads, downloadable files, paid memberships, subscriptions, services, accepting donations, selling digital downloads, etc.
Protect Registration Forms Against Banned Email Addresses
Prevent spam registrations and abuse by blocking user registration from a banned email address or email domain or restricting user registration to specific email addresses.
Multiple Payment Processors
Easily connect to Stripe (supports Stripe-hosted checkout page and on-site payment form), PayPal, RazorPay, Paystack, Mollie, Bank Transfer to collect payments.
Because we use the Stripe payment element, our integration gives your users the option to pay via Apple Pay, Google Pay, Microsoft Pay, Stripe Link, ACH Direct Debit, Alipay, Bancontact, Bank transfers, BLIK, EPS, FPX, Giropay, iDEAL, Sofort, P24, Affirm, Afterpay, Clearpay, Klarna, CashApp Pay, GrabPay, WeChat Pay, SEPA debit, Bacs Direct Debit and more.
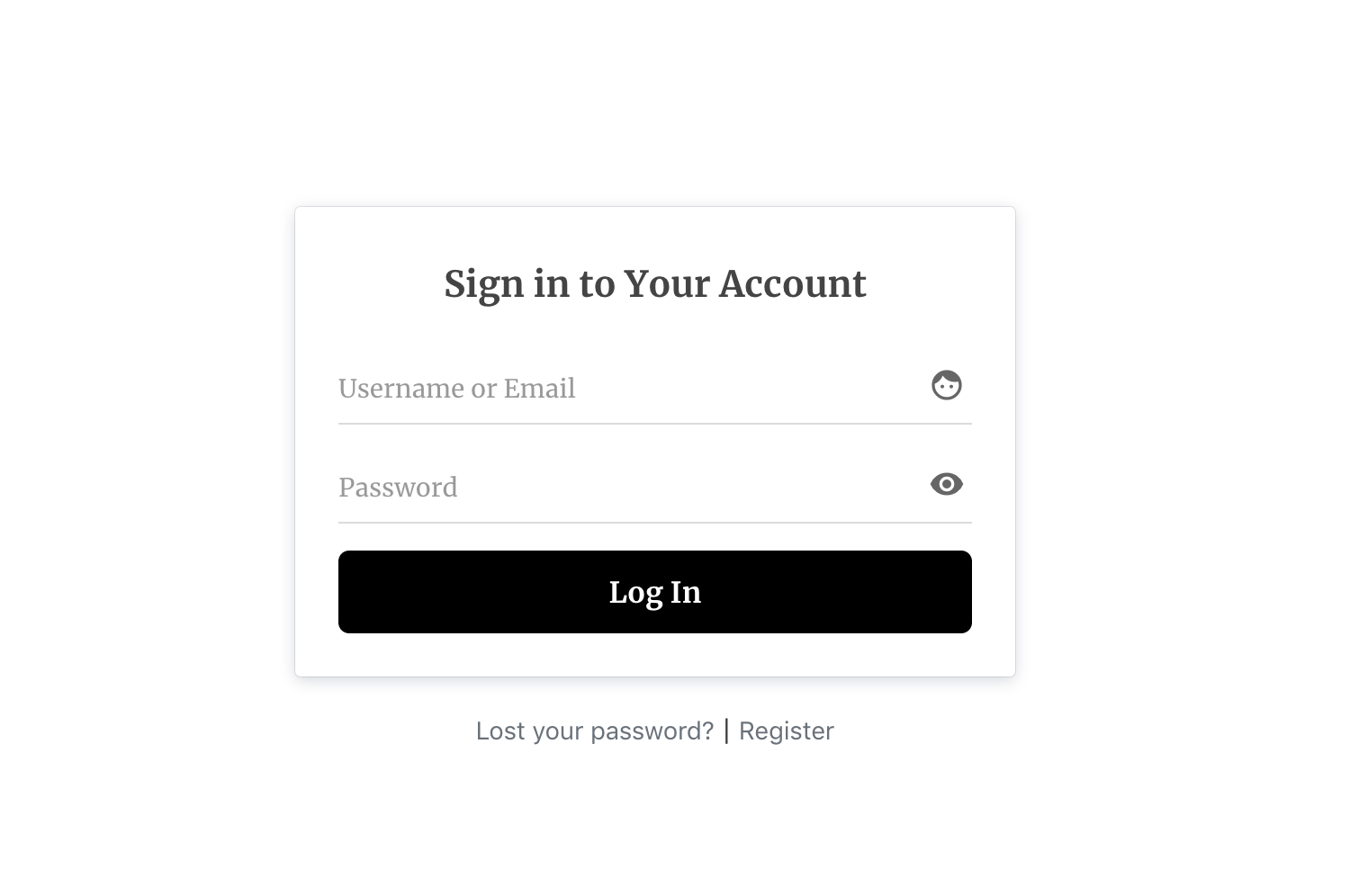
Custom Frontend Forms
Create checkout page, member login form, user registration form, password reset and edit profile forms with our drag-and-drop builder.
- Conversion Optimized Checkout Form – Let users make payments to you and subscribe to your membership plans.
- User Registration Forms – Let users signup via a custom registration form.
- Login & Password Reset Forms – Allow users to log in and reset their passwords via custom frontent forms.
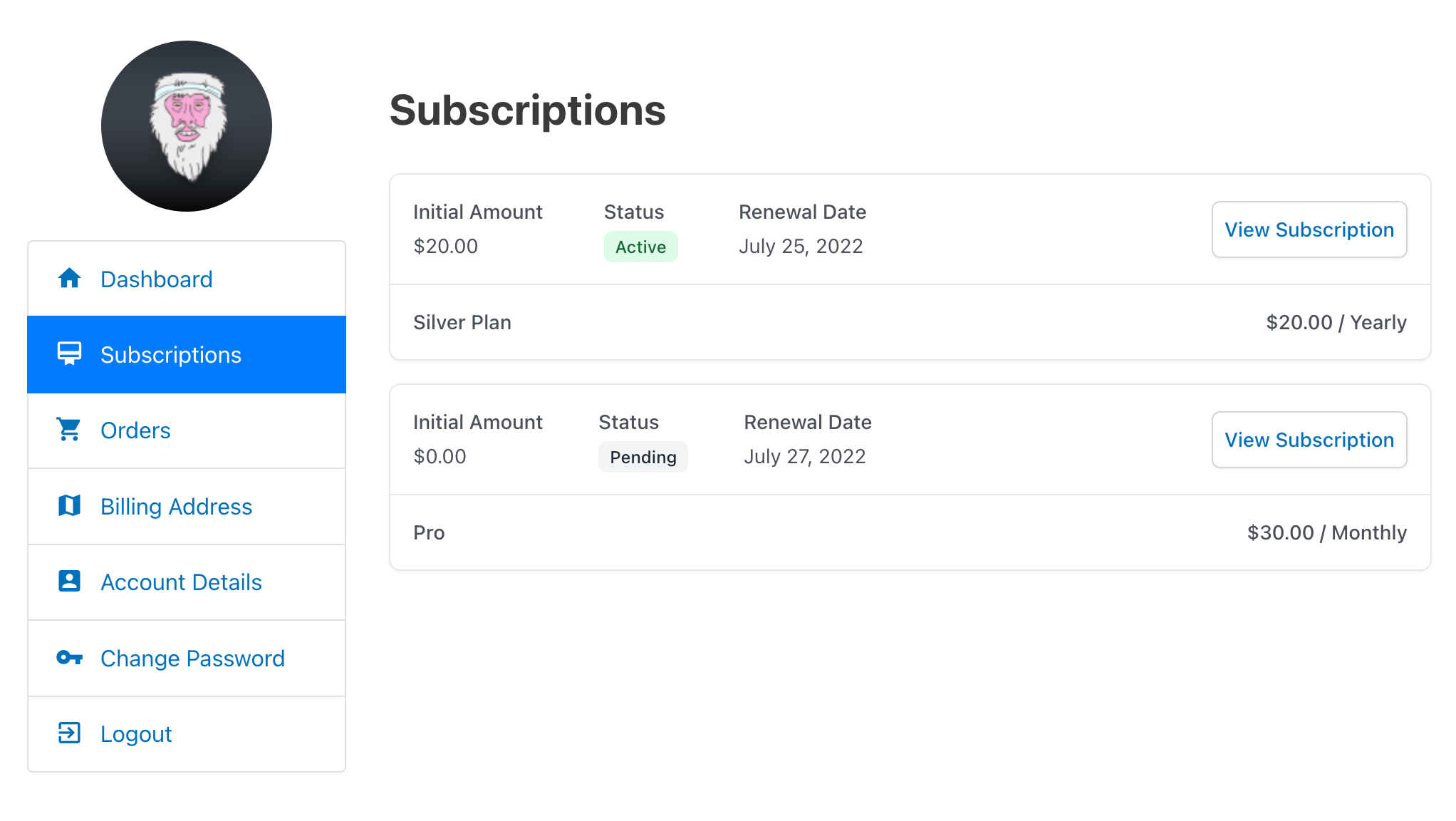
- User Dashboard – My Account page and edit profile forms for users to manage their profile details, account settings, change password and delete their account account.
- Automatic Registration & Login Redirect – Auto login users after they register and redirect them after they sign in, log out and reset their passwords.
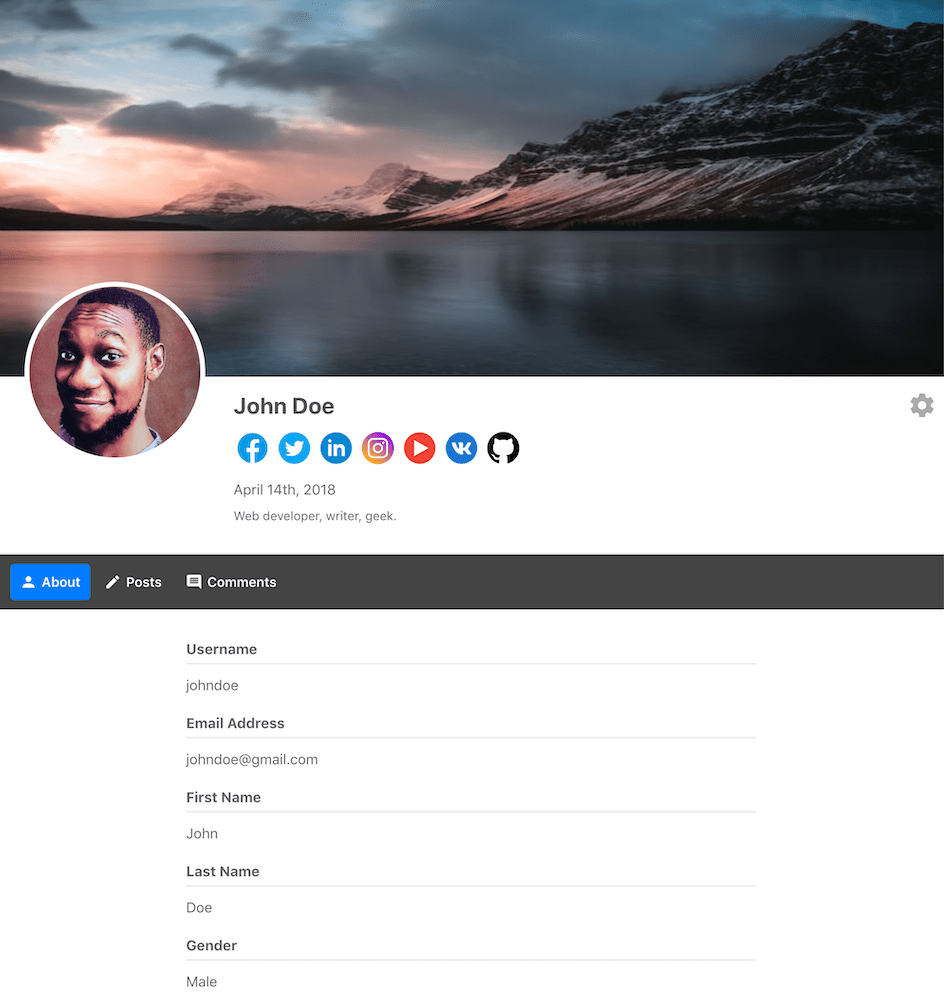
User Profiles & Member Directories
Add beautiful user profiles to your site that display your users’ profile pictures and information. And create searchable and filterable member directories allowing users to find each other on your membership website.
Drag-and-Drop Form Builder
We took out the pain of creating user profiles, member directories, and forms with our intuitive drag-and-drop builder.
Customisable Pre-Built Templates
ProfilePress comes with beautiful, customizable pre-built templates for user profiles, member directory, and forms to help you save even more time.
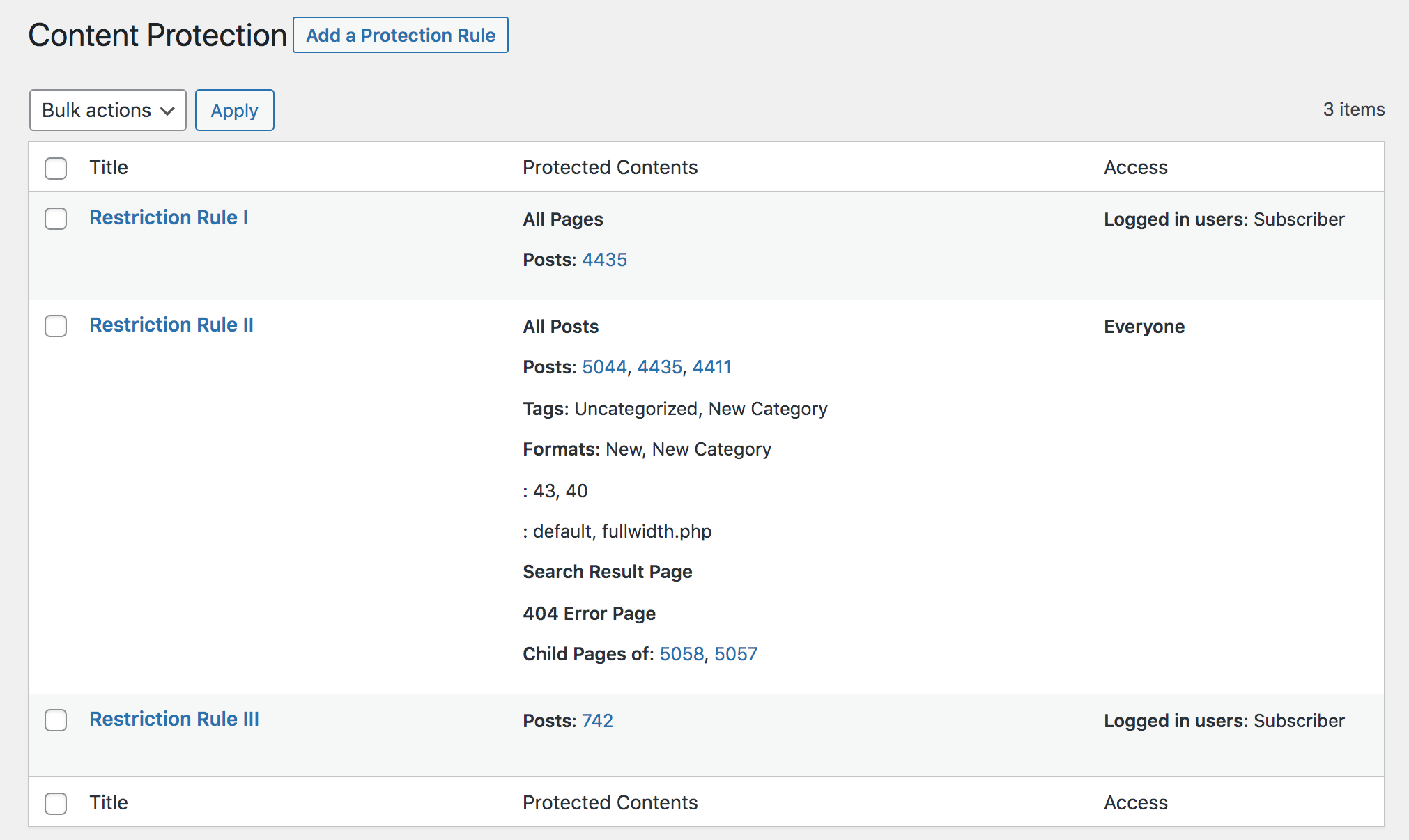
Access Control, Paywall & Content Restriction
Hide any article, post and content behind a paywall. With a few clicks, you can set up a WordPress paywall to protect members-only content.
It gives you control over what content your users can see based on your protection rules and shortcodes. You can restrict content including pages, child pages, posts, custom post types, categories, tags and custom taxonomies based on their membership plans, user roles, usernames, and logged-in status.
You can also control the visibility of navigation menus and widgets, modules & contents in the block editor, Elementor & Beaver Builder page builders.
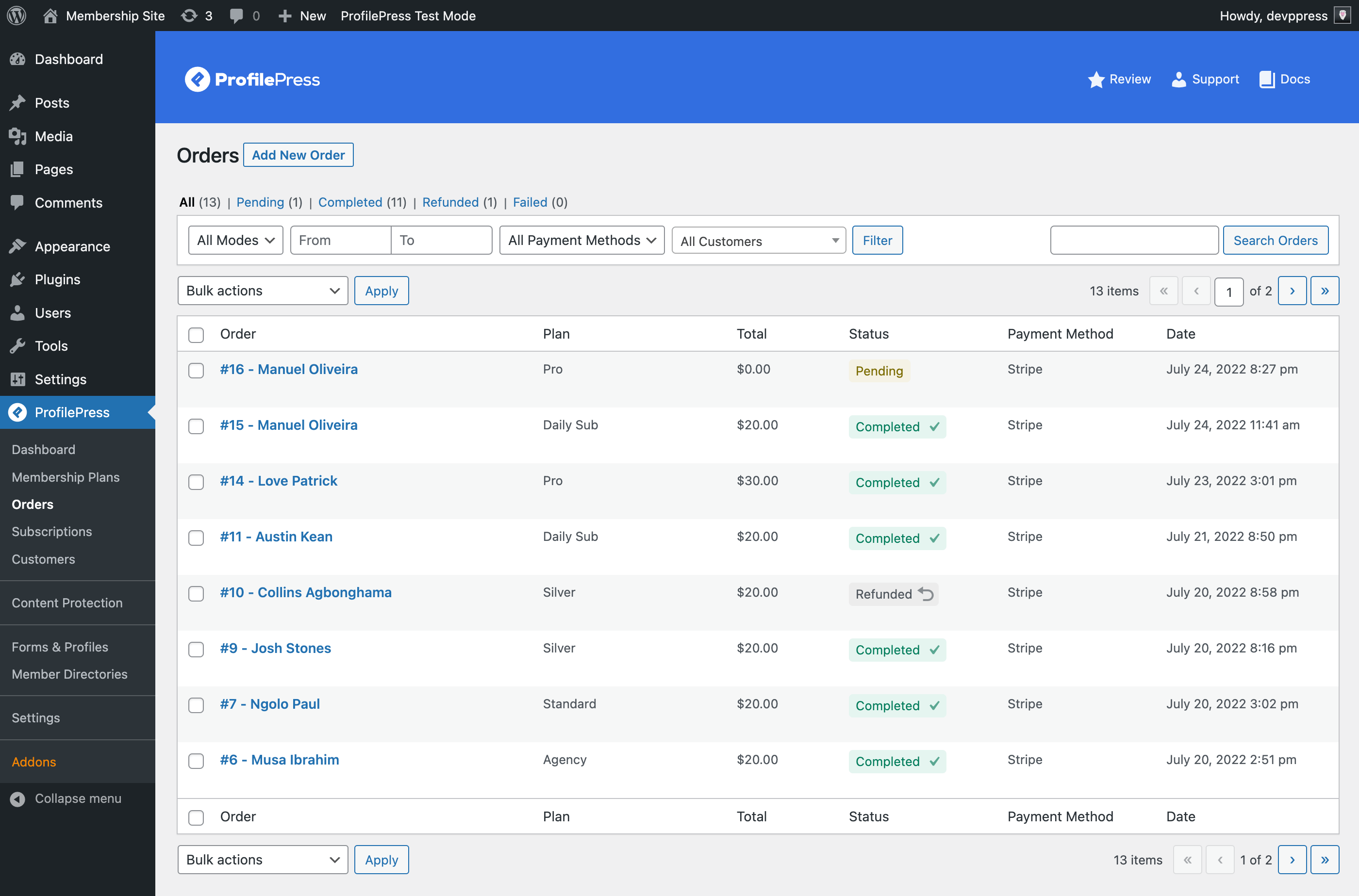
Detailed Ecommerce & Membership Reports
We provide a complete reports section where you can Keep track of your earnings, refunds, sales, download logs and more. You can view and export reports for any period.
Login Redirect
Do you want to redirect WordPress users after login to a specific page or URL? This feature lets you setup login redirect based on user role and subscribed membership plan.
Email Customizer
Customize the email templates for each email that can be sent to users and administrators.
Tutor LMS Integration
Our Tutor LMS integration lets you sell access to Tutor LMS courses, enroll users after registration to specific courses and create custom student and instructor WordPress registration forms.
Other Payment & Membership Plugin Features
- Accept one-time, recurring payments and charge for subscriptions via Bank Transfer, Stripe, PayPal, Paystack, RazorPay and Mollie.
- Smart fraud protection & spam prevention on the user registration form, login form and checkout page.
- Complete customer management to view and manage detailed records of all customers and their order history.
- Collect EU Vat or Tax from your users with our ecommerce plugin depending on their location, with complete control over tax rates and who to charge.
- Disable the admin bar and restrict access to the WordPress dashboard based on user roles.
- Redirect the WordPress default login page (wp-login.php) to your custom login, registration page, and password reset pages.
- Disable concurrent logins to prevent users from being logged into the same account from multiple computers at the same time.
Powerful Premium Features
Extend the capabilities of ProfilePress with our powerful addons and remove the additional 2% Stripe processing fee.
- PayPal Checkout – Accept Visa, Mastercard, Venmo, Discover, iDEAL, American Express, Bancontact, BLIK, giropay, MyBank and Przelewy24 payments via PayPal.
- RazorPay Checkout – Accept Credit/Debit cards, Netbanking, UPI, Wallets and more from Indian customers via RazorPay.
- Mollie Checkout – Accept payments via Credit Card, iDEAL, SEPA Direct Debit, Apple Pay, PayPal, Klarna, Bancontact, Bank transfer & Gift Card with Mollie.
- Paystack Checkout – Accept payments via Credit Card, Bank Transfer, Mobile Money, USSD and more with Paystack.
- Custom Fields – Collect additional information from users besides the standard profile data during user registration and payment checkout.
- Email Confirmation – Ensure registered users confirm their email addresses before they can sign in via the login form or social login.
- User Moderation – Decide whether to approve newly registered users or not. You can also block and unblock users at any time.
- Metered Paywall – Let guest and visitors view limited number of restricted content using the best leaky paywall plugin. Metered paywalls allows free readers to access a few articles before restricting the rest to subscribers only.
- Invite Codes – Restrict WordPress registration to only users with invitation codes.
- PDF Receipt – Allow customers to view, print and download as PDF, the receipt or invoice of their orders after payment.
- Social Login – Let users checkout, register & login to your site with social login via Facebook, Twitter, Google, LinkedIn, Yahoo, Microsoft, Amazon, GitHub, VK and WordPress.com.
- Two-Factor Authentication (2FA) – Adds an additional layer of security to users accounts by requiring more than just a password to log in.
- Passwordless Login – Let users log in to your site via a one-time URL sent to their email addresses.
- WooCommerce – Manage WooCommerce billing and shipping fields, replace WooCommerce login and edit account forms in checkout and “My Account” pages with that of ProfilePress.
- LearnDash – Sell access to LearnDash courses and groups, enroll users after signup via a custom LearnDash registration form, and let users view their enrolled courses on the My Account page.
- LifterLMS – Sell access to LifterLMS courses and memberships, enroll users after signup via a custom LifterLMS registration form, and let users view their enrolled courses on the My Account page.
- Sensei LMS – Sell access to Sensei LMS courses and groups, enroll users after registration, and let users view their enrolled courses on the My Account page.
- Google reCAPTCHA – Protect your user registration, login, checkout and password reset forms against spam and bot attacks.
- Site Creation – Allow users to create new sites on a multisite network via a user registration form powered by ProfilePress.
- Mailchimp – Subscribe members to your Mailchimp audiences after they register, made a purchase and payment, subscribe to membership plans and automatically sync profile changes with Mailchimp.
- Campaign Monitor – Subscribe members to your Campaign Monitor lists when they register, subscribe to membership plans via checkout form, and automatically sync profile changes with Campaign Monitor.
- BuddyBoss/BuddyPress Profile Sync – This addon provides 2-way synchronization between WordPress profile fields and BuddyBoss/BuddyPress extended profile.
- Join BuddyPress Groups – Let users select the BuddyBoss/BuddyPress groups to join during registration.
- Akismet – Block spam and bot user registrations with Akismet and keep your membership site safe and secured.
- Polylang – Build multilingual login, registration, password reset, and edit profile forms.
ProfilePress is the Ecommerce platform of your dreams. It delivers a complete Ecommerce experience with everything needed for selling online.
If you’re looking to build a business out of your membership site by creating paid memberships, there’s no better way than to use ProfilePress membership plugin which provide the ultimate member experience and will help you start and profit from your WordPress membership sites.
What’s Next
If you like this plugin, then consider checking out our other products:
- MailOptin – Create popups and optin forms for capturing email newsletter subscribers. Integrates with Mailchimp, ConvertKit, Infusionsoft, ActiveCampaign, Campaign Monitor, Constant Contact & more.
- FuseWP – Connect wordPress to marketing platforms and sync users to your email list.
- FeedbackWP – Add star rating to WordPress posts and collect user feedbacks..
Screenshots
Installation
Installing ProfilePress is just like any other WordPress plugin.
Navigate to your WordPress “Plugins” page, inside of your WordPress dashboard, and follow these instructions:
- In the search field, enter ProfilePress. Click “Search Plugins”, or hit Enter.
- Select ProfilePress and click either “Details” or “Install Now”.
- Once installed, click “Activate”.
FAQ
-
Do I need to have coding skills to use ProfilePress?
-
No. You can create and manage your forms, user profiles, and member directories without any coding knowledge (Intuitive form & email template builder).
-
Can I accept credit card payments on mobile?
-
Yes. Stripe, PayPal, RazorPay, Paystack and Mollie Checkout are optimized to accept mobile credit card payments and can automatically presents Apple Pay or Google Pay options when available.
-
Does ProfilePress require WooCommerce?
-
No. ProfilePress is a standalone ecommerce, payments & membership plugin and does not require other payment or ecommerce plugins, such as WooCommerce or Easy Digital Downloads to work.
-
Which file types can I sell?
-
Any file type can be sold using ProfilePress ecommerce and membership plugin, including .PDF, .DOC, .MP3, .MOV, .EPUB, .PSD, .MP4, .JPG, or any other extension which exists. On the product creation form, there is a file upload field which will accept any file type. Whatever file is uploaded to that field is the file customers will receive instantly when they complete a purchase.
Reviews
Contributors & Developers
“Paid Membership Plugin, Ecommerce, User Registration Form, Login Form, User Profile & Restrict Content – ProfilePress” is open source software. The following people have contributed to this plugin.
Contributors“Paid Membership Plugin, Ecommerce, User Registration Form, Login Form, User Profile & Restrict Content – ProfilePress” has been translated into 24 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
Paid Membership, Ecommerce & User Registration 4.15.6
- Fixed bug where Stripe sometimes fails to make payment method default.
- Fixed XSS on registration checkbox field label.
- Added ppress_content_protection_is_protection_disabled filter.
Paid Membership, Ecommerce & User Registration 4.15.5
- Added custom field support to account welcome email
- Improve checkout verbiage when auto-renewal is disabled
- Fixed bug where customer username is always email during creation from wp-admin.
- Fixed Stripe bug where payment method not saving for zero amount orders.
- Fixed XSS on carousel-author-posts shortcode.
See the changelog file for full change log information.